商品の説明文は、商品説明と商品説明2の2か所に入れる
ECサイトの
商品ページはカートに入れて購入をする為の重要なページです。HTML・CSS編集ができるショップは問題ありませんが、専門知識が無く、担当者も複数いるケースでは、
どんな人でも商品登録や変更ができる商品説明文でなければスムーズな運用ができません。このページではmakeshopの商品ページに掲載する商品説明文の仕様や、楽天・ヤフーと多店舗運用しているケースで管理しやすい入力方法を解説します。
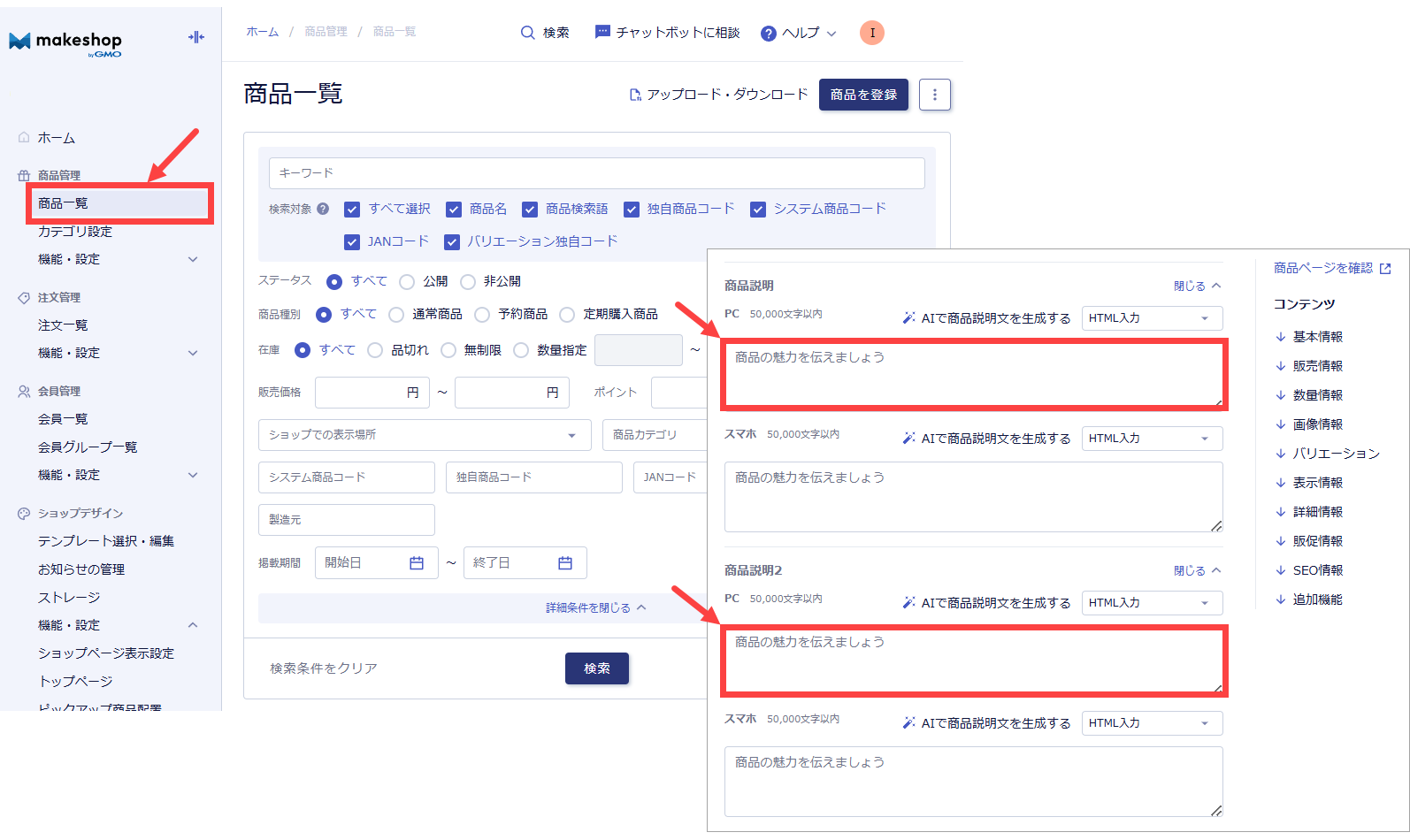
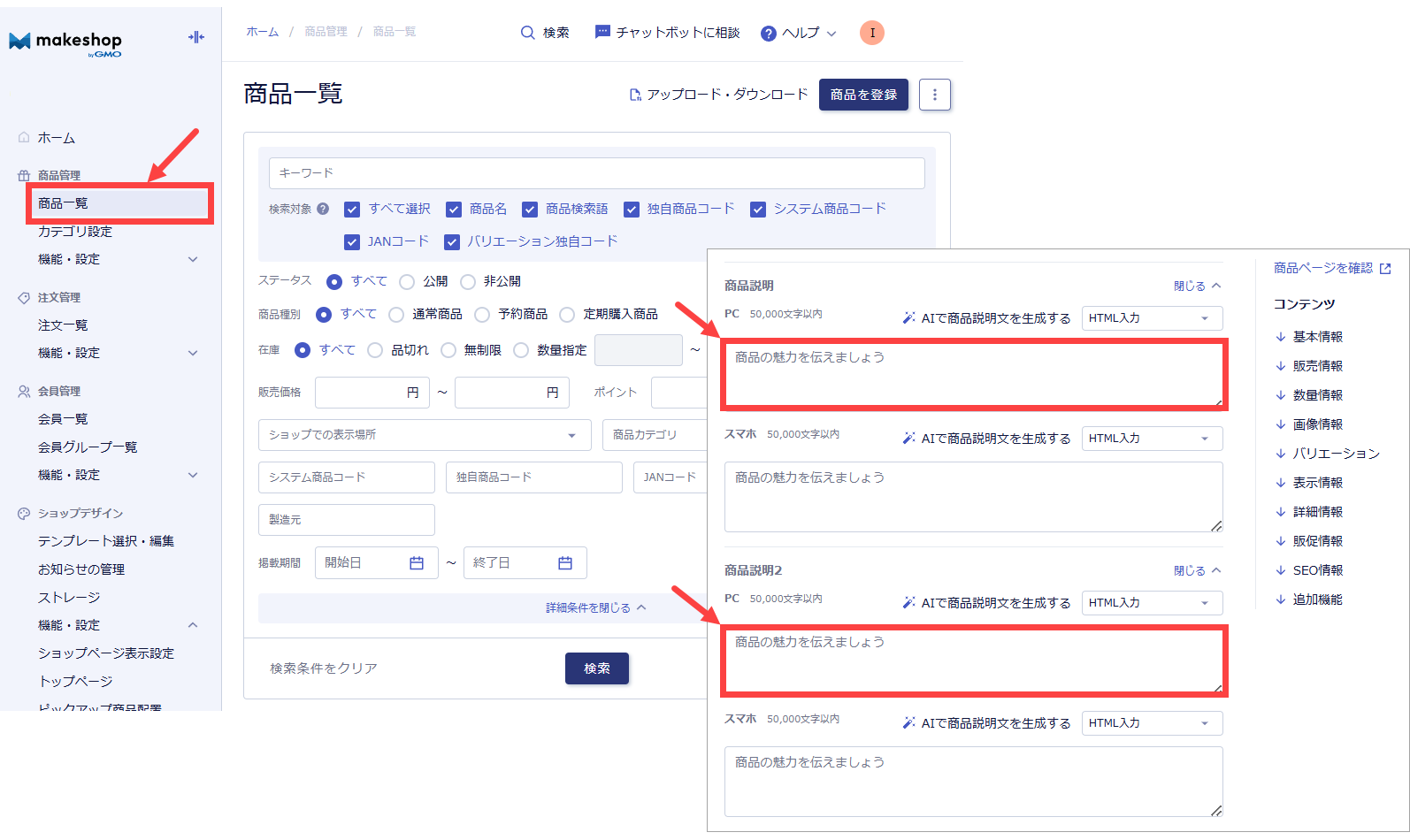
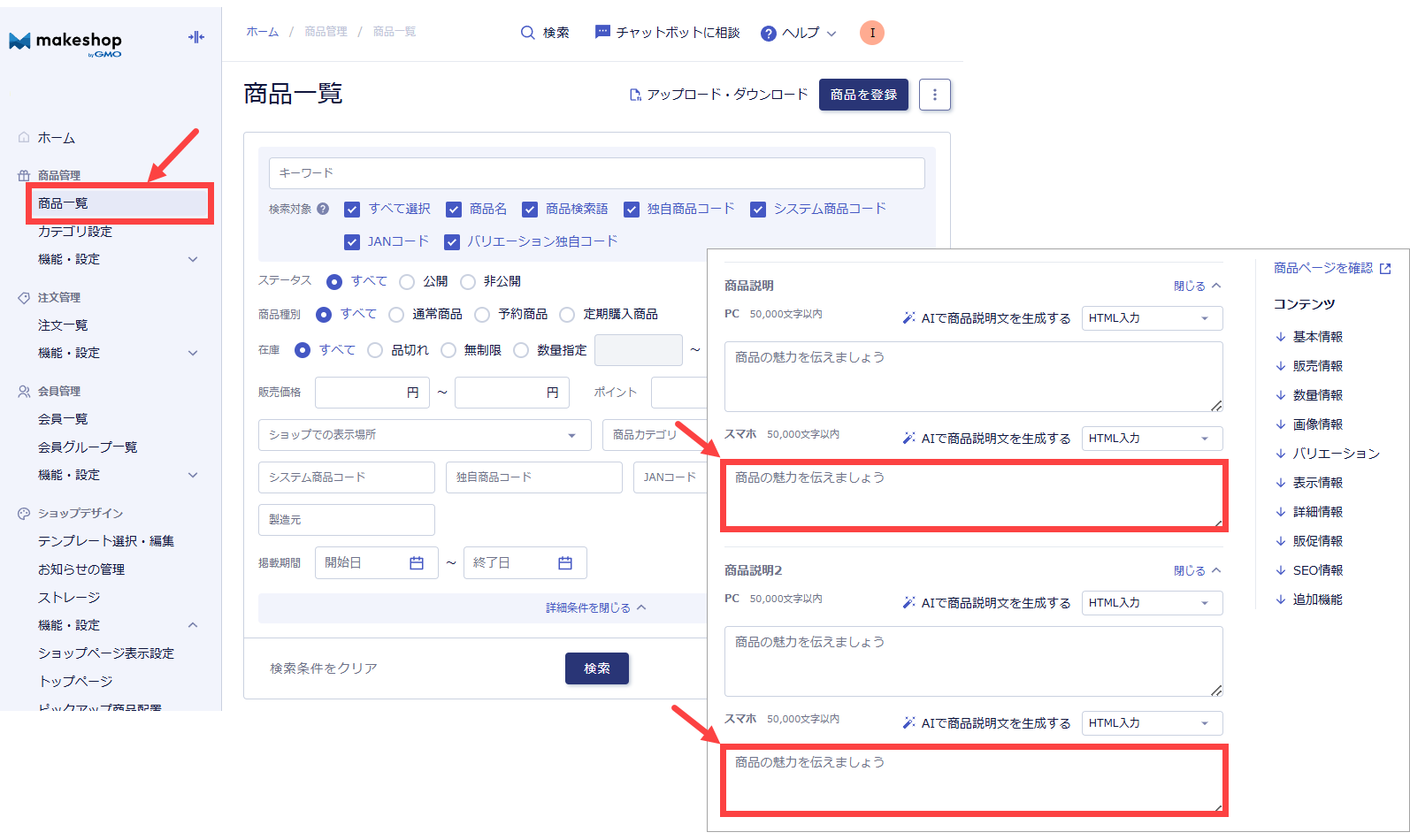
商品説明文の入力箇所と管理しやすい入力例
商品説明文の入力は、
商品管理>商品一覧>商品を登録へ進み商品登録・修正ページに進みます。すると下図のように
商品説明と
商品説明2という箇所があります。どのテンプレートでも基本的には、商品ページの商品画像とカゴの基本部分を挟んで上下左右に配置されます。商品画像とカゴの基本部分の上に
商品説明が配置され、下に
商品説明2が設置されるといった形です。

メイクショップは自社ドメインのECサイトですので、スタイルシートが自由に使えます。しかし、
楽天やヤフーではCSSを使うことができません。その為、商品説明文にクラス指定をしたHTMLの説明文ですとモール店と併用して設置することができません。最近ではクリエイターモードでレスポンシブ対応したECサイトも多い為、商品説明文は極力シンプルなソースが望ましいと言えます。例えば、楽天では「PC用商品説明文」と「PC用販売説明文」という2か所の入力欄がありますので、
楽天と共通の説明文を入れることができればスムーズに商品登録・変更ができます。
では、どのような説明文がよいのか
文章で説明したい時は、
【かっこ】を使って商品仕様を表現し、リスト形式で
ポイント紹介したい時は●丸を使って表現する方法がベストです。昔は物理的なtableソースで商品仕様を表現していましたが、今は商品写真を綺麗に掲載して説明文章は見る人の環境に依存しないシンプルな説明文が多くなってきています。例えば、以下のような文章です。
小麦粉を使わないグルテンフリーの細麺で、<br>
コシがあり美味しくお召し上がり頂けます。<br>
<br>
【名称】おいしいそば<br>
【内容】2L-Sサイズ<br>
【原産地】香川県<br>
【賞味期限】1週間~1ヶ月<br>
【保存方法】高温多湿を避けて常温保存して下さい。<br>
<br>
●椎茸と国産もち米を中華だしで炊き上げる<br>
●入金確認完了後から3~6日営業日でお届け<br>
●水分を飛ばすとモッチリふっくら出来上がります
ECサイトで良く見かける
縦長のLP風の商品ページにしたい場合は、画像タグを縦にシンプルに並べます。ロールケーキやベビーカーなど商品説明を縦長の画像で表現したい場合は、説明画像を自由に作り、その画像を縦に並べます。楽天ではこの方法で縦長の商品ページに設置することが多いです。
<img src="https:www.sample.jp/img/item01.jpg"><br>
<img src="https:www.sample.jp/img/item02.jpg"><br>
<img src="https:www.sample.jp/img/item03.jpg"><br>
<img src="https:www.sample.jp/img/item04.jpg"><br>
<img src="https:www.sample.jp/img/item05.jpg"><br>
このようにCSSを使わずに
極力簡単なHTMLだけで商品説明文を作ると、楽天⇔ヤフー⇔メイクショップと同じ説明文章を2か所に張り付けて並行運営することができます。商品説明文章が統一されているとカートの引っ越しや、モールの店舗をコピー制作する場合なども
簡単に商品データの移行ができます。
楽天の商品説明と比較して見る
ヤフーの商品説明と比較して見る
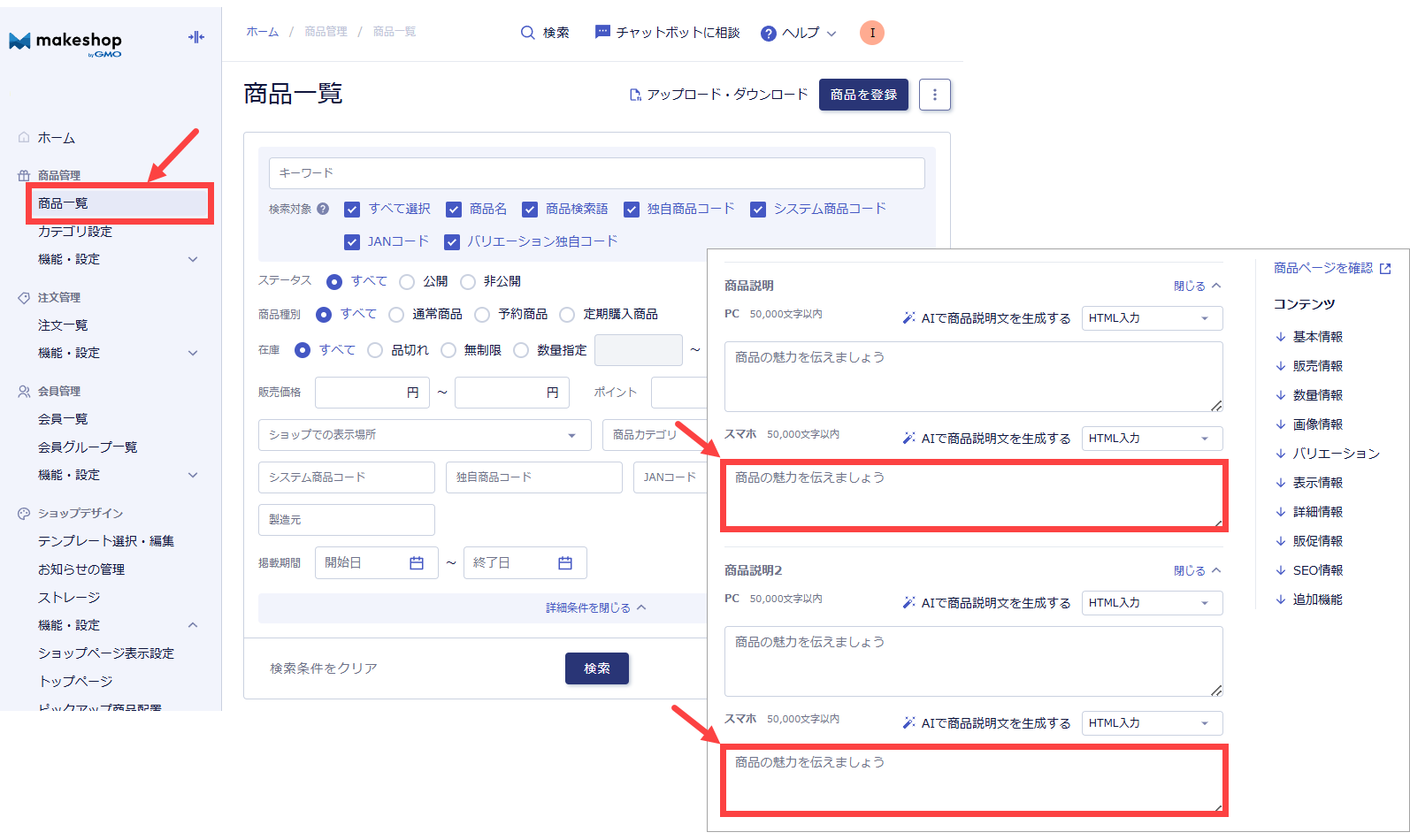
スマホ版は、スマホ用の商品説明1と2がある
最近はメイクショップを利用するショップの多くがクリエイターモードのレスポンシブサイトですが、
ベーシックモードでレスポンシブ対応でないECサイトですと、スマホ用の説明文も入れる必要があります。入力欄は前述のPC用の下にスマホ用の入力欄があります。

楽天とヤフーはレスポンシブではなく、スマホ版はスマホ専用サイトになっていますので、どちらも
スマホ版の説明文を入れる箇所が2か所ある仕様になっています。それぞれ前述の方法でPC版に入れた2か所の説明文と同じ内容をスマホ版の2か所にも入れます。つまり、2か所に入れるシンプルな説明文を作り、その2つの説明文をPC版とスマホ版とで併用し、かつ楽天⇔ヤフー⇔メイクショップと併用すれば、その
2つの説明文だけで3サイトが並行運用できるという訳です。
楽天の商品説明と比較して見る
ヤフーの商品説明と比較して見る
まとめますと、メイクショップでは
商品説明と
商品説明2という2か所の入力欄があり、それぞれの説明文をシンプルなHTMLで作れば楽天・ヤフーとの並行運用もスムーズになります。また、
どんな担当者でも簡単に商品登録や編集ができます。