商品説明文の入力とバリエーション・SKU作成、ジャンルIDなど製品情報の登録
楽天サイトの商品ページに掲載する説明文や製品情報は購入率を上げる為に重要です。このページでは、RMS内で入力する
商品・販売説明文や動画の設定箇所、出品する
ジャンルIDの選択から入力必須の製品情報の入力について解説します。
商品説明HTMLを入力する欄は3箇所
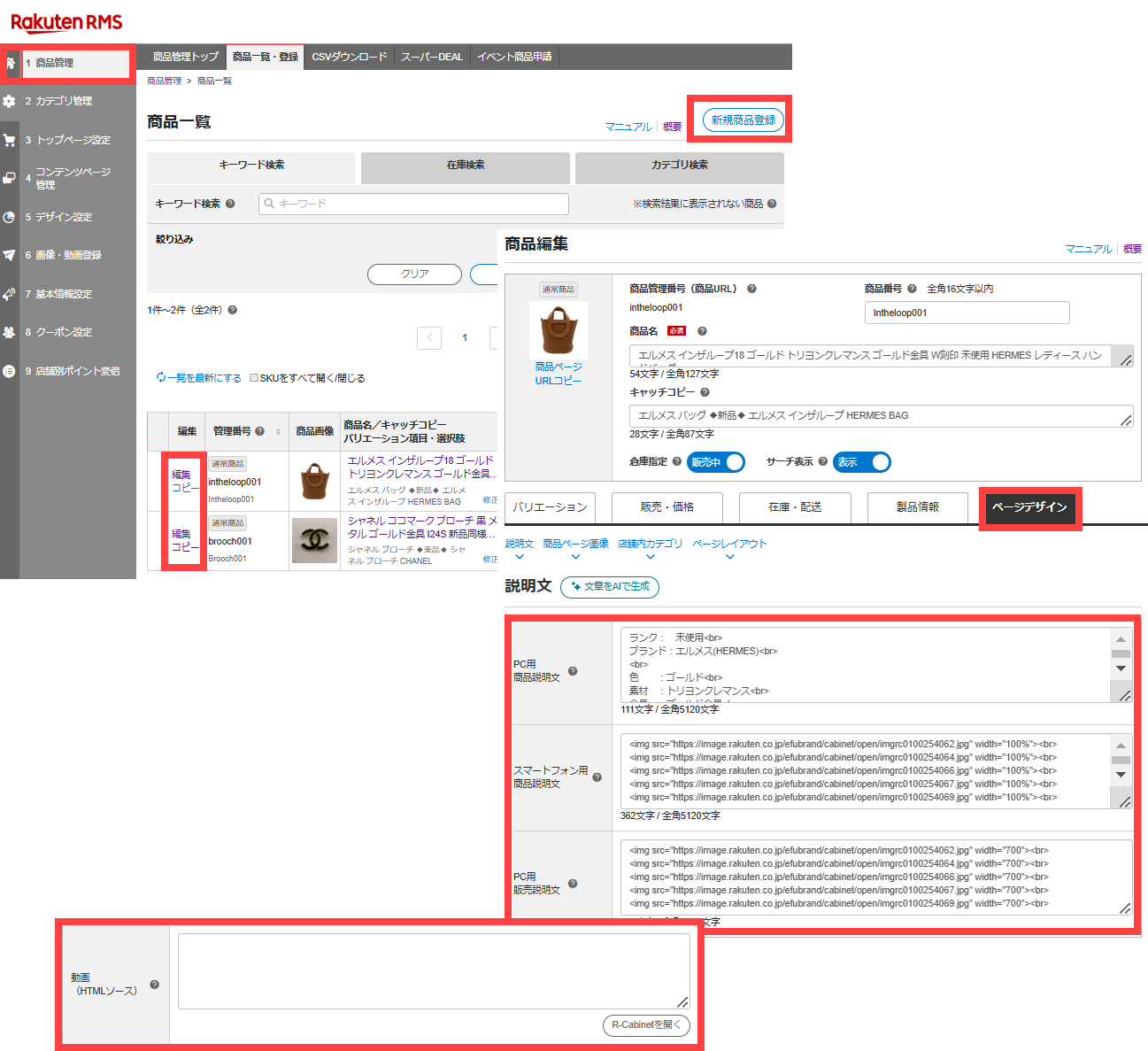
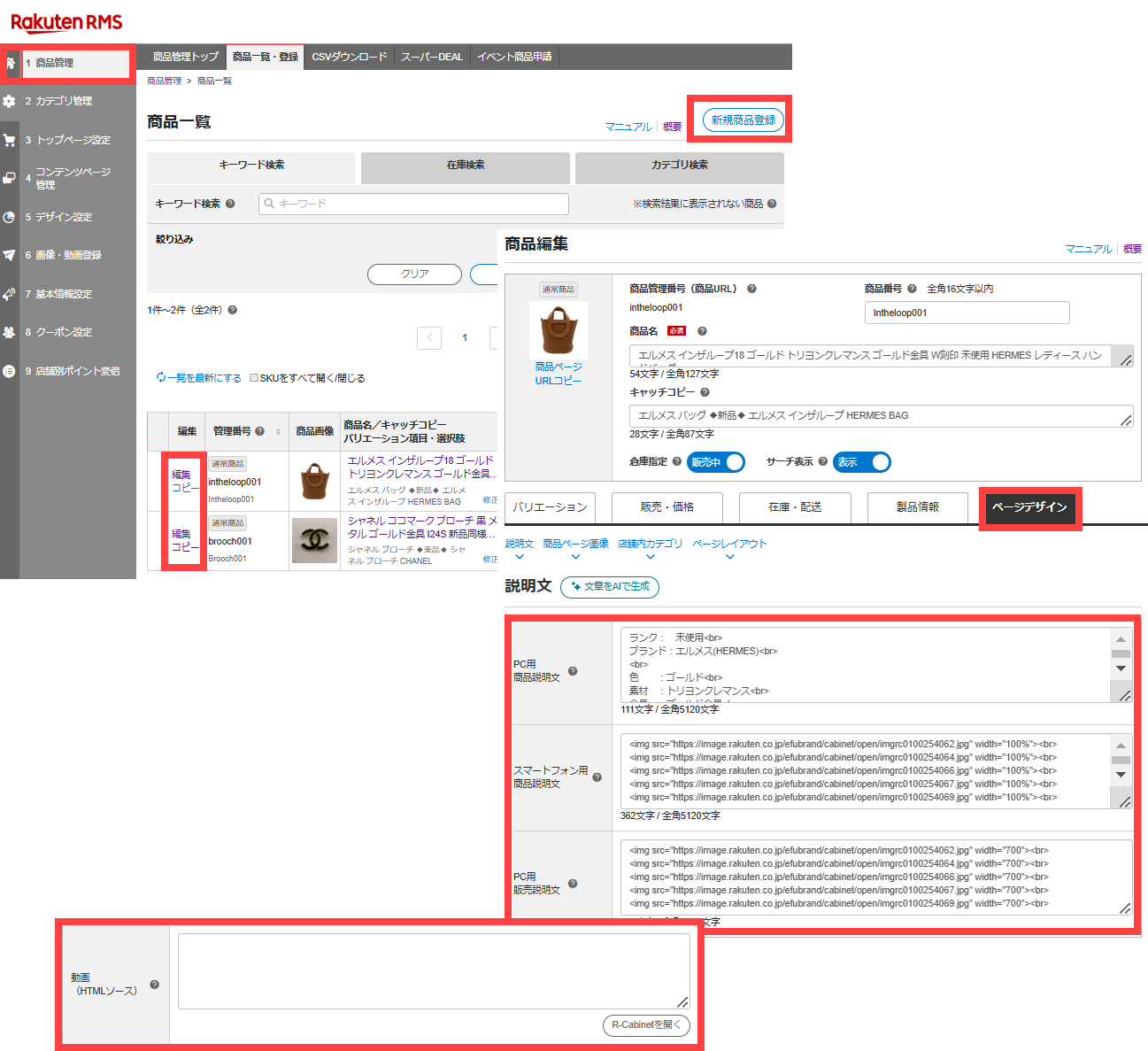
店舗設定>商品管理>商品一覧・登録>新規商品登録へ進むと下図の編集画面が表示されます。ページデザインのタブを押すと
PC用商品説明文、スマートフォン用商品説明文、PC用販売説明文の3つの入力欄があります。PC用商品説明文は、商品ページの右下にテキスト表示される部分で、商品の仕様・スペックをテキスト入力します。PC用販売説明文は、商品ページ上部に表示される部分で、縦長の説明画像をHTML入力する欄として使われます。スマホ版は、スマートフォン用商品説明文の1か所しか入力欄が無い為、前述のPC版の仕様・スペックのテキストや説明画像HTMLを合算して入力します。

商品説明文、商品画像の下にある
動画(HTMLソース)の欄には、R-Cabinetにアップした説明動画を入力できます。ここに入力した動画が商品ページに動画として表示される仕組みです。
店舗設定>画像・動画登録>動画管理へ進むと動画アップロードできます。
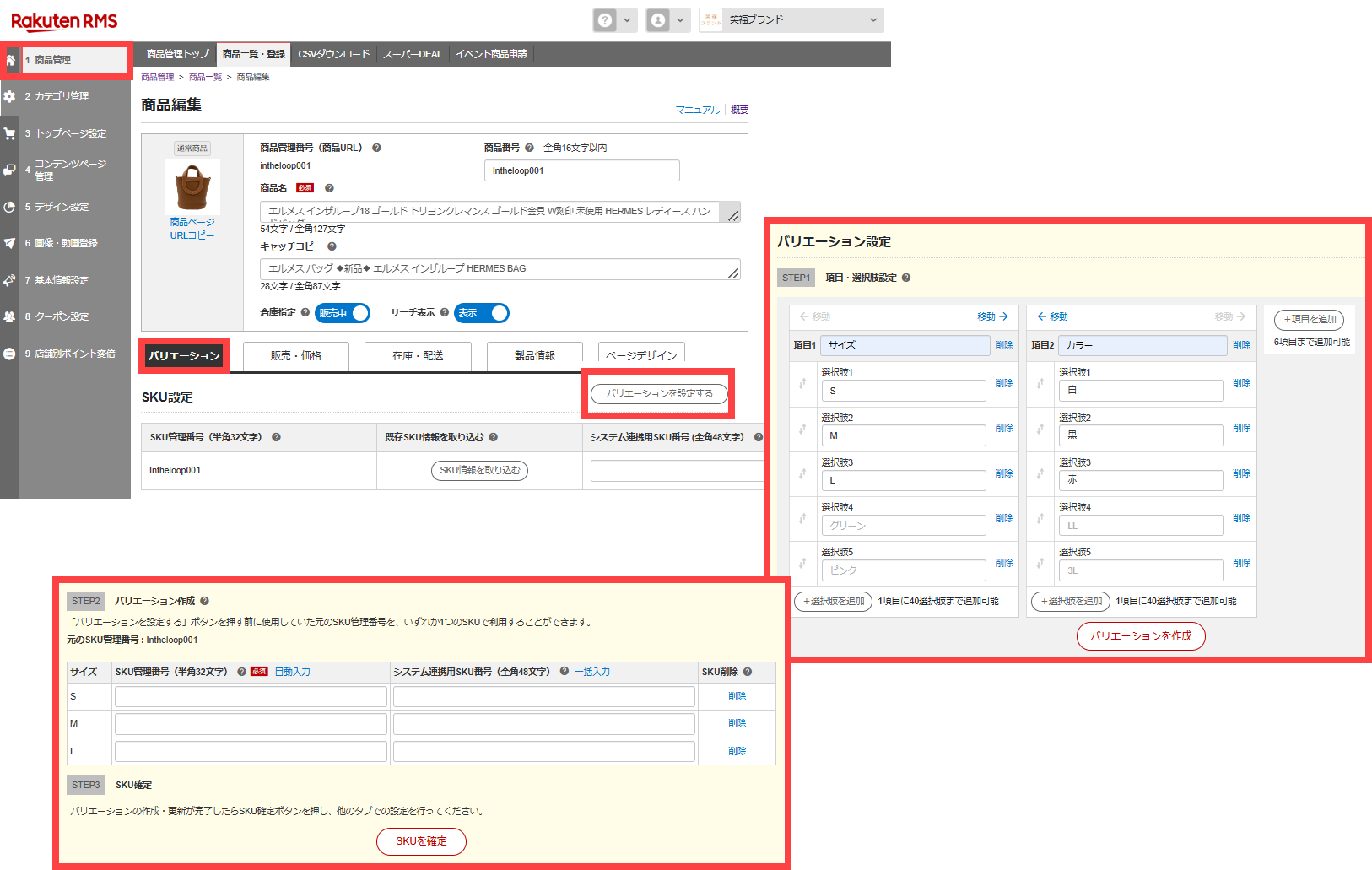
サイズやカラーの選択バリエーションを登録する
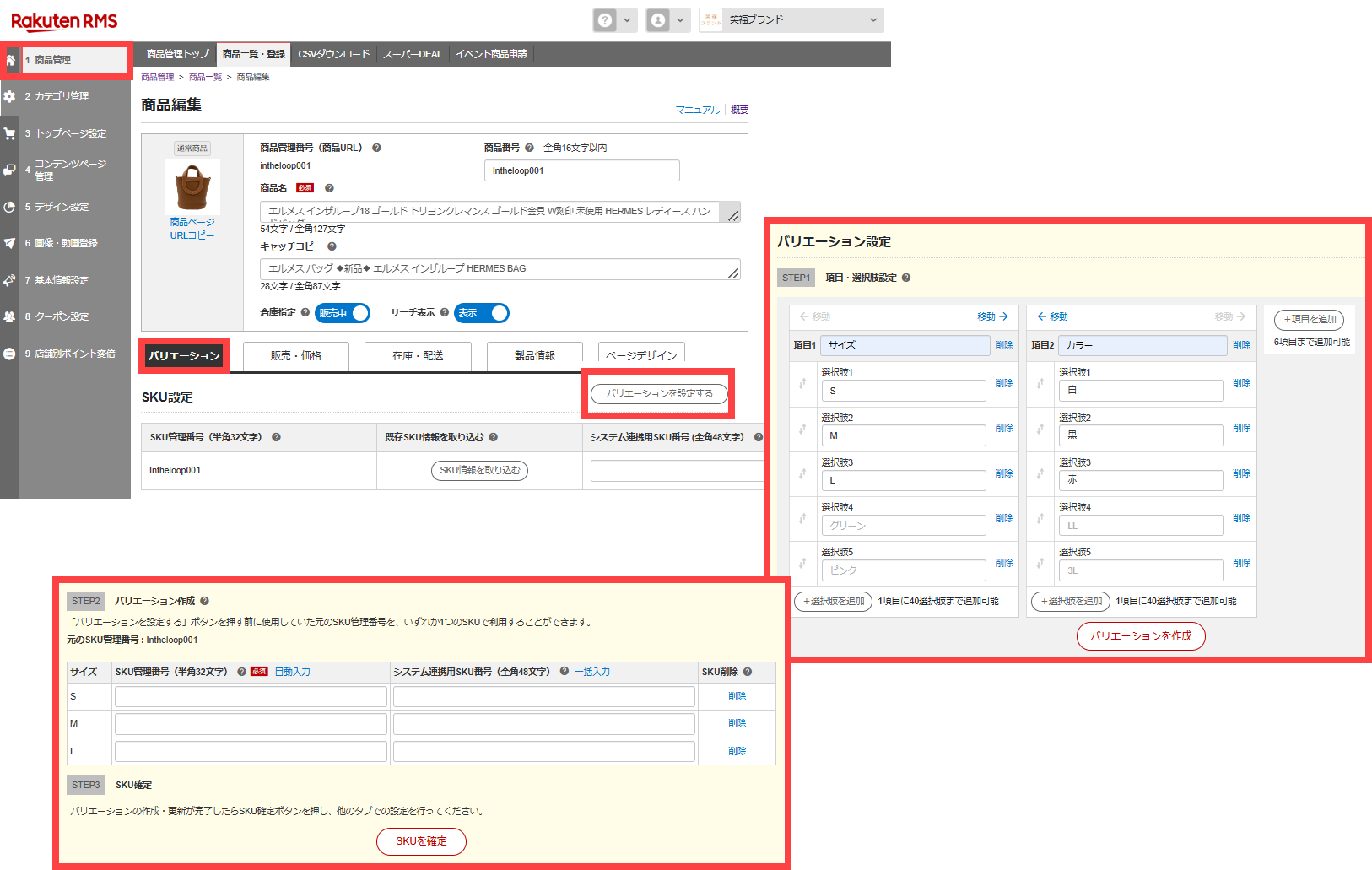
サイズやカラーなどの選択バリエーションの設定方法です。前述の商品編集画面で
バリエーションのタブへ進み設定ボタンを押すと下図の登録画面が表示されます。例えばサイズを設定する場合は、項目1の欄に「サイズ」と入力し、選択肢の欄に「S/M/L」と入力してバリエーションを作成ボタンを押します。すると下図の
SKU管理番号の入力画面が表示されますのでサイズ毎に管理番号を入力してSKUを確定します。

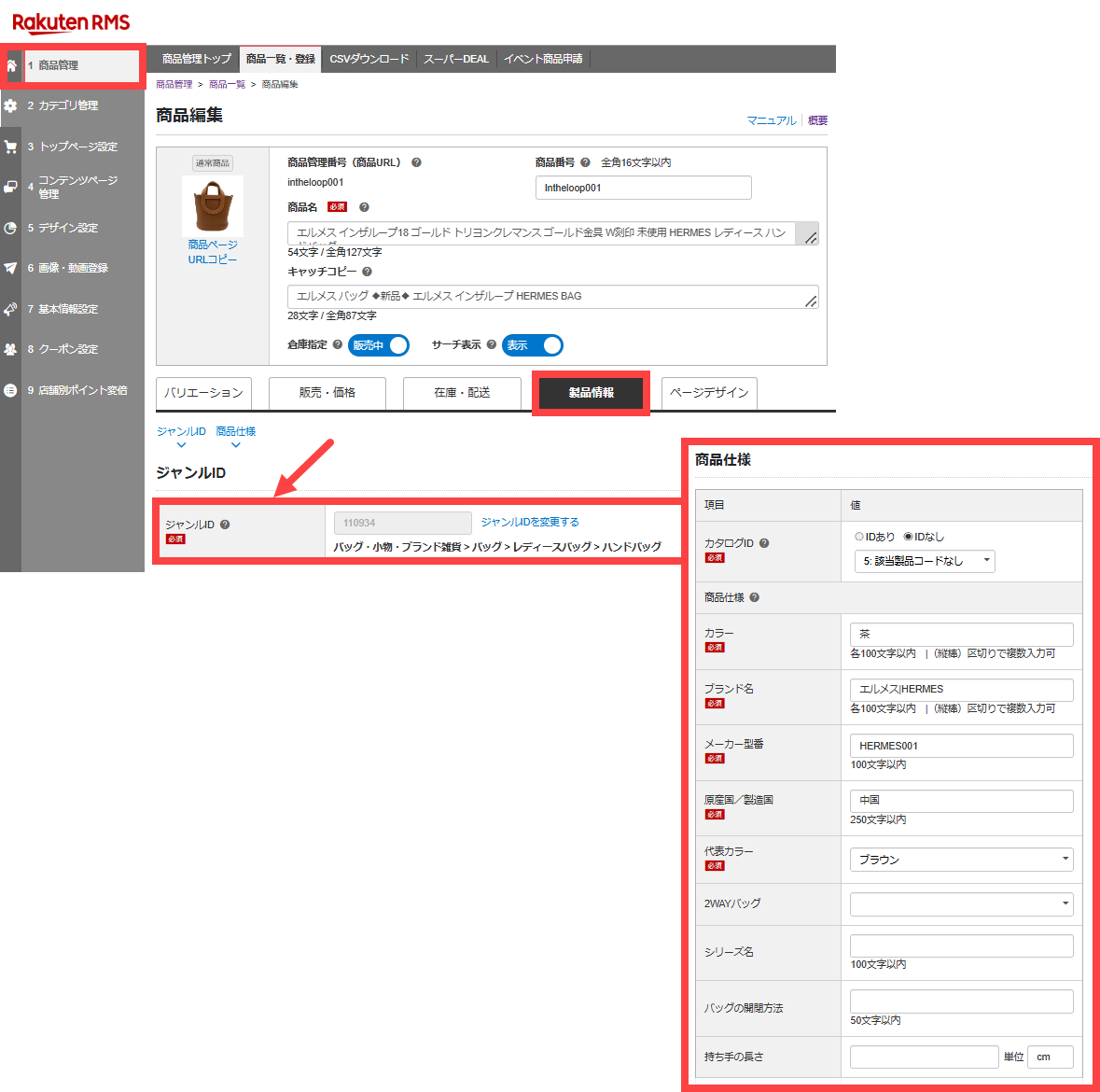
設定必須のジャンルIDと商品仕様を設定する
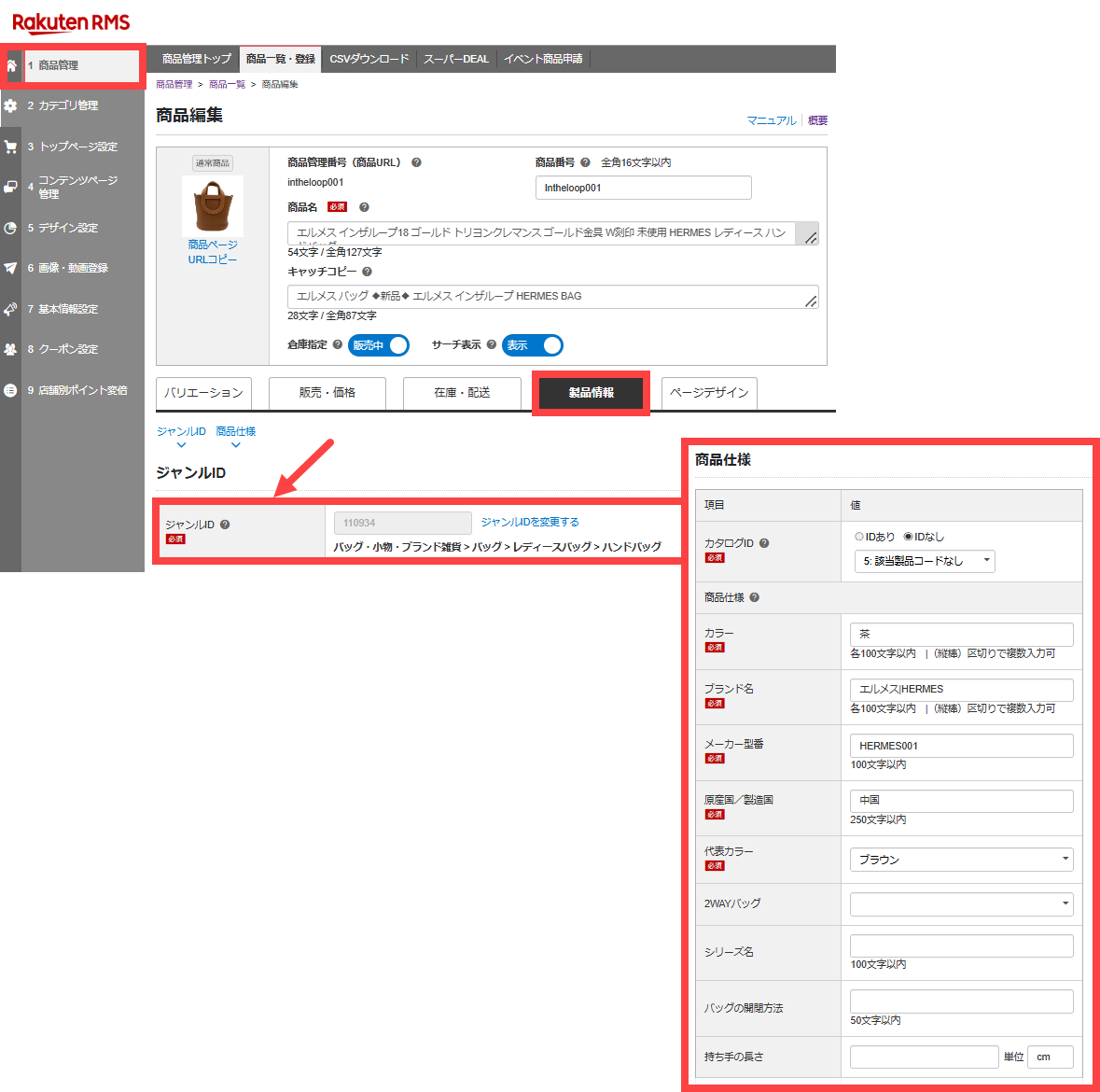
前述の商品編集画面で
製品情報のタブへ進むと下図の登録画面が表示されます。
ジャンルIDとは、楽天市場内のどのカテゴリに出品するのかを選択する欄です。そして選択したジャンルID毎に、入力必須の商品仕様欄を入力します。
カタログIDとは、一般的なJANコードのことで、その他にカラーやブランド名など必須の欄に情報を入力します。

ヤフーや自社ECサイトと並行運用しているショップは、同じように商品登録しますが、商品説明HTMLを統一したり、同じように選択バリエーションを設定したりする必要があります。どれも管理画面から同じように登録を進められますが、それぞれの違いを理解して
統一感のあるスムーズな並行運用をしたいものです。
ヤフーの商品説明を比較して見る
makeshopの商品説明を比較して見る
カラーミーの商品説明を比較して見る