商品登録の説明文・HTML入力と出品するプロダクトカテゴリやJANコード設定
ストアクリエイターProで商品登録時に注意するPCスマホ共通の商品情報入力や商品コード・JANコード・プロダクトカテゴリの設定など、このページでは
楽天や自社ECサイトとスムーズに並行運用できる方法を解説します。
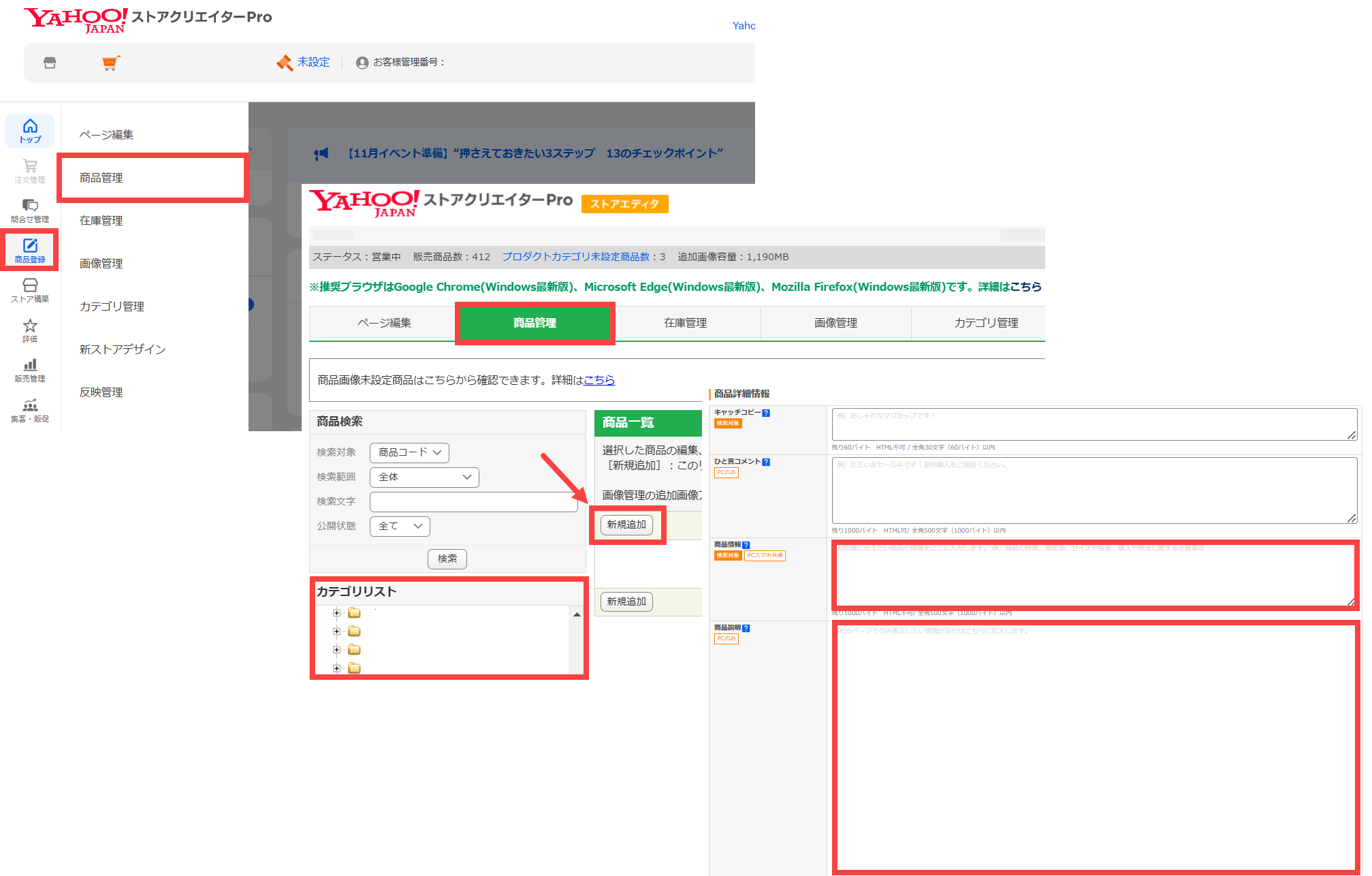
商品情報[PCスマホ共通]とPC・スマホ用フリースペース
商品の説明文・HTMLを入力するには、
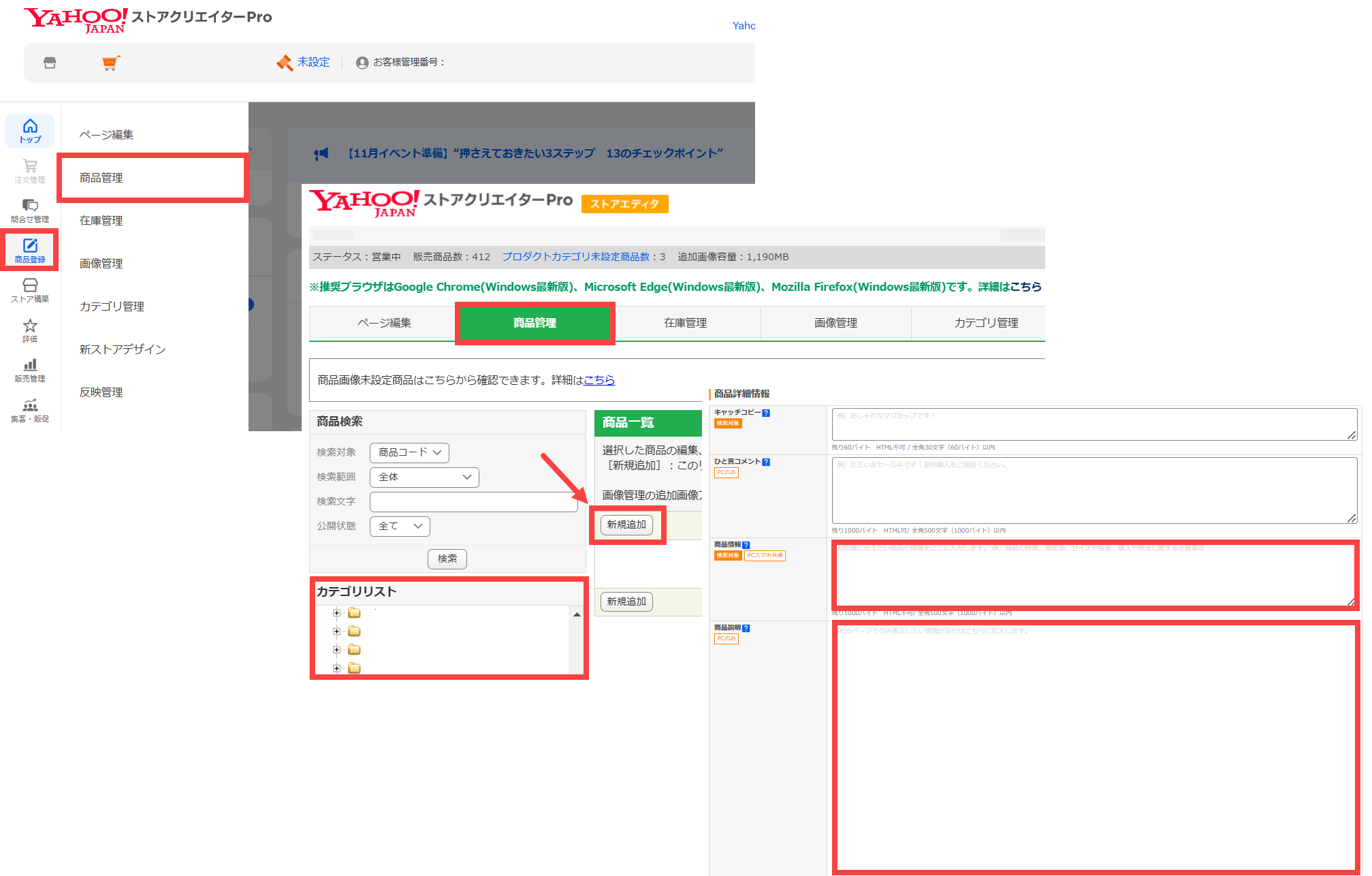
商品登録>商品管理へ進み左下のカテゴリリストから商品登録したいカテゴリを選択して「新規追加」ボタンを押します。下図のページ編集画面にて、
商品情報[PCスマホ共通]という欄があります。ここはHTML入力は出来ませんが、
PCスマホ共通で商品画像下の目立つ位置に表示され、全角500文字までの仕様やスペックなどテキスト説明文を入力します。説明画像などHTML入力したい時は、
追加表示情報のタブへ進み、
PC用フリースペース1と
スマートフォン用フリースペースの欄に全角5000文字までHTML入力出来ます。

楽天や自社ECサイトと並行運用しているショップは、商品説明・HTMLは統一して管理したいところです。どれも2か所は説明文・HTML入力欄があり、
PCとスマホ別々の入力欄なのか共通なのか違いを理解して統一された商品ページにするとスムーズな運営が出来ます。
楽天の商品説明を比較して見る
makeshopの商品説明を比較して見る
カラーミーの商品説明を比較して見る
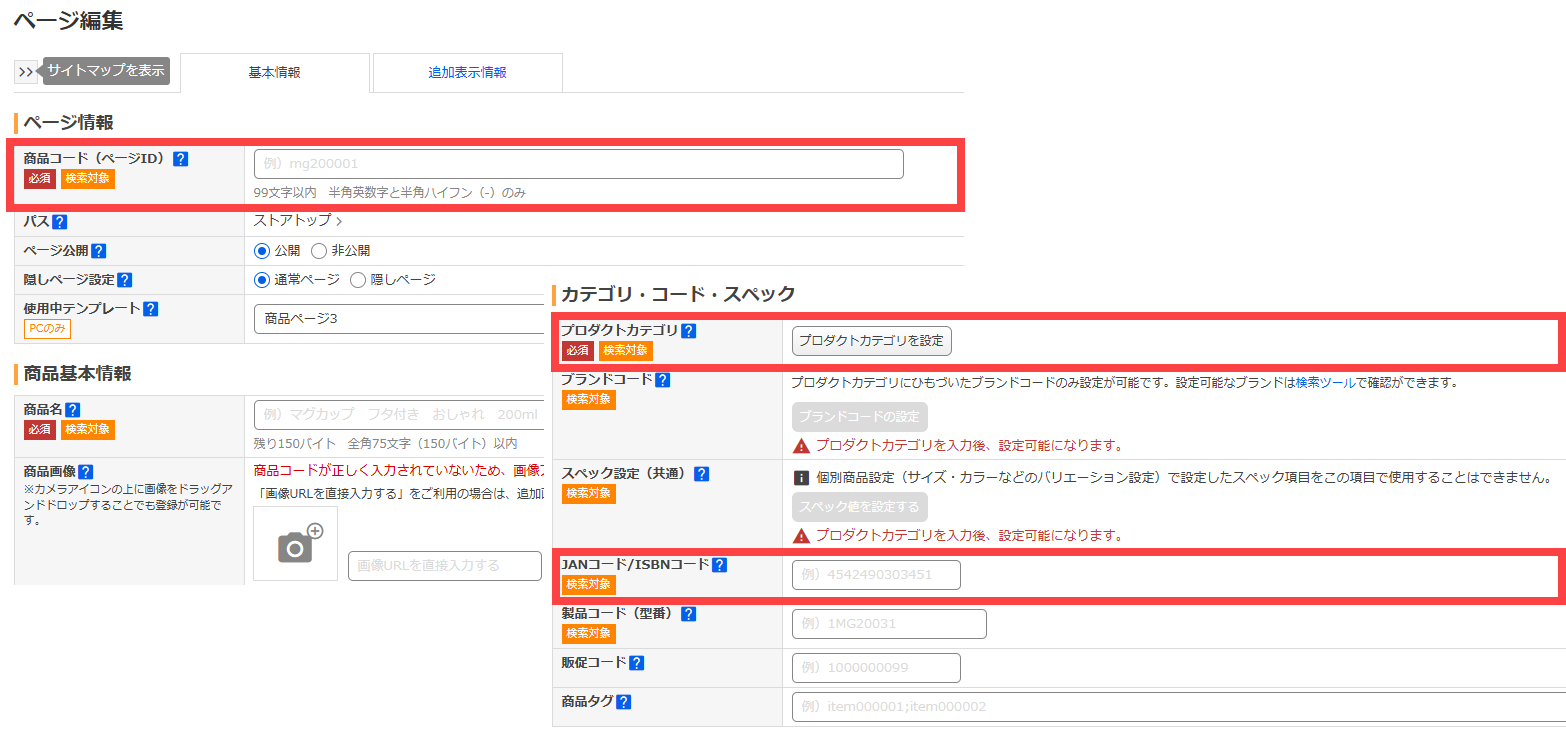
商品コードとプロダクトカテゴリの設定
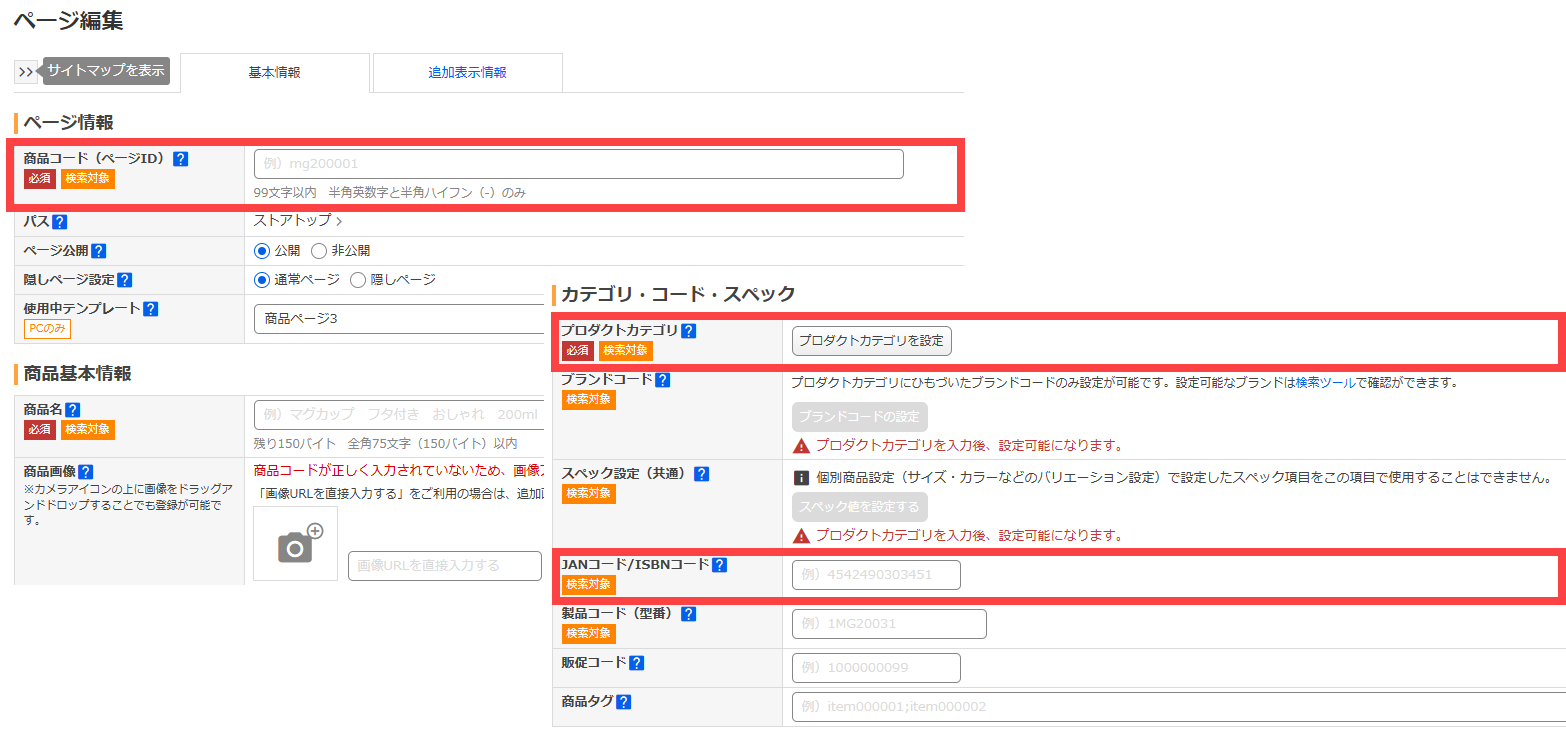
前述の商品ページ編集画面の最初に
商品コード(ページID)の入力欄があります。半角英数字99文字以内で入力でき、
https://store.shopping.yahoo.co.jp/diadia/商品コード.htmlというように商品ページ末尾になります。注意点は単語と単語を区切りたい時に
アンダーバー(_)を使用できずハイフン(-)を使用するという点です。楽天ではアンダーバーも商品コードに設定出来る為、楽天とヤフーで商品ページのURLを統一したい場合は、アンダーバーを使用出来ないという注意点を把握しておく必要があります。
 プロダクトカテゴリは、Yahoo!ショッピング内のどのカテゴリに出品するか
プロダクトカテゴリは、Yahoo!ショッピング内のどのカテゴリに出品するかを設定する欄です。ユーザーはそのカテゴリを見て店舗の商品ページに訪問してくるため重要です。その下に
JANコード入力欄もあります。最近はJANコードで検索するユーザーも多く、楽天やAmazonでも入力必須になっています。
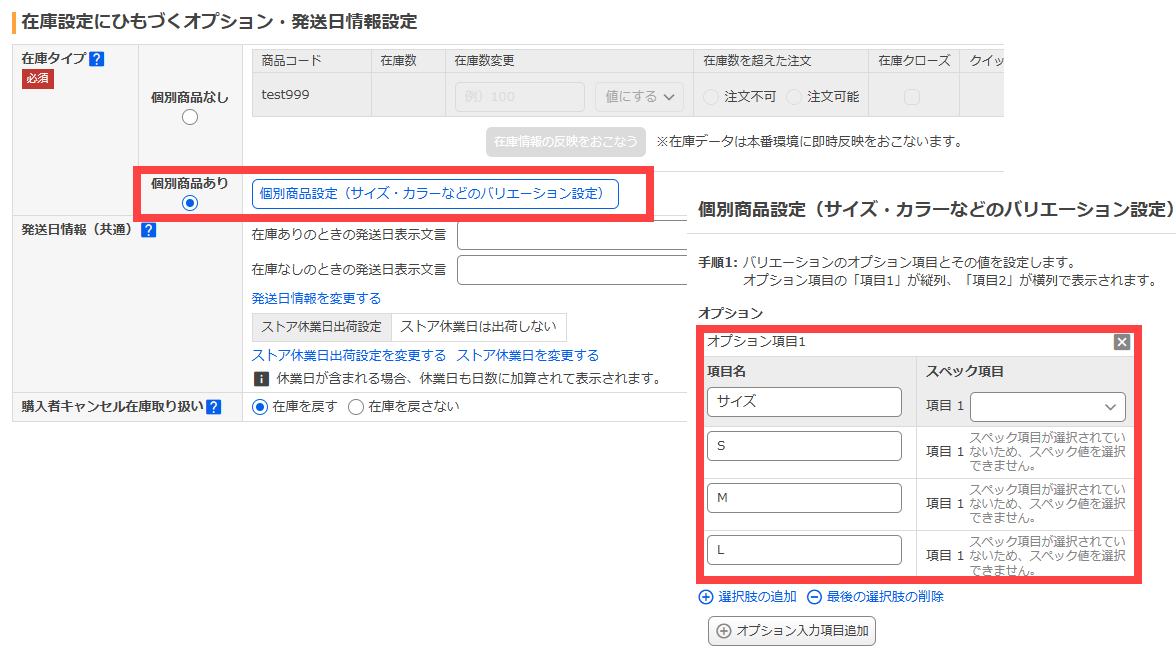
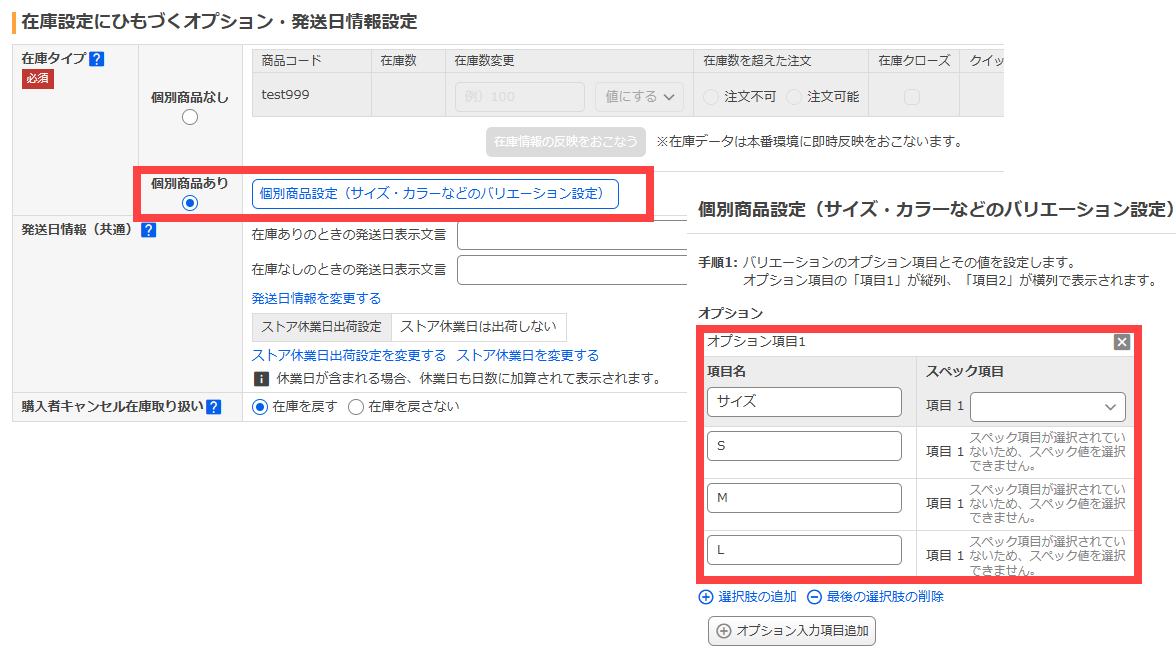
サイズやカラーなどバリエーションを設定する
前述の商品ページ編集画面に
在庫タイプ欄があります。
個別商品ありを選択して設定ボタンを押すと下図の設定画面が表示されます。項目名にサイズと入力して、選択肢にS/M/Lと入力して保存します。
選択肢毎にバリエーションコードを入力できますので、元となる商品コードの下に紐づいたバリエーションコードを入力して管理します。