クロスセル・アップセル効果を最大限に高めるレコメンドの設定方法
ヤフーの店舗でランキングやおすすめ商品を表示したり、商品ページに
「この商品を買った人は・・・」の関連商品を設定してクロスセル・アップセル効果を最大限に高める対策は重要です。このページではストアクリエイターProで出来るレコメンド関連の設定方法を解説します。
人気商品のランキングを自動表示させる
店舗の売上から人気商品を自動的に表示させる設定があります。ストアクリエイターProにて
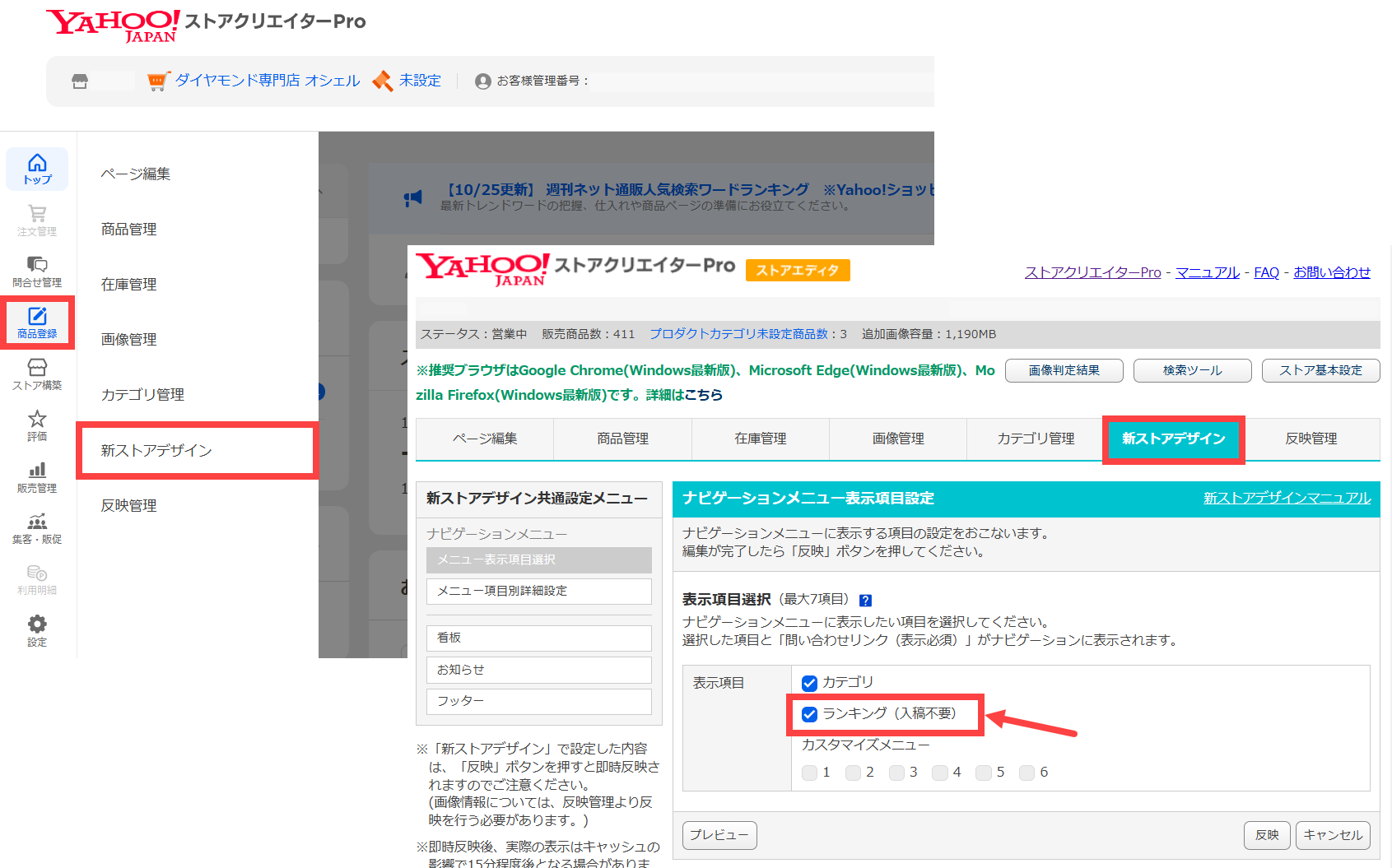
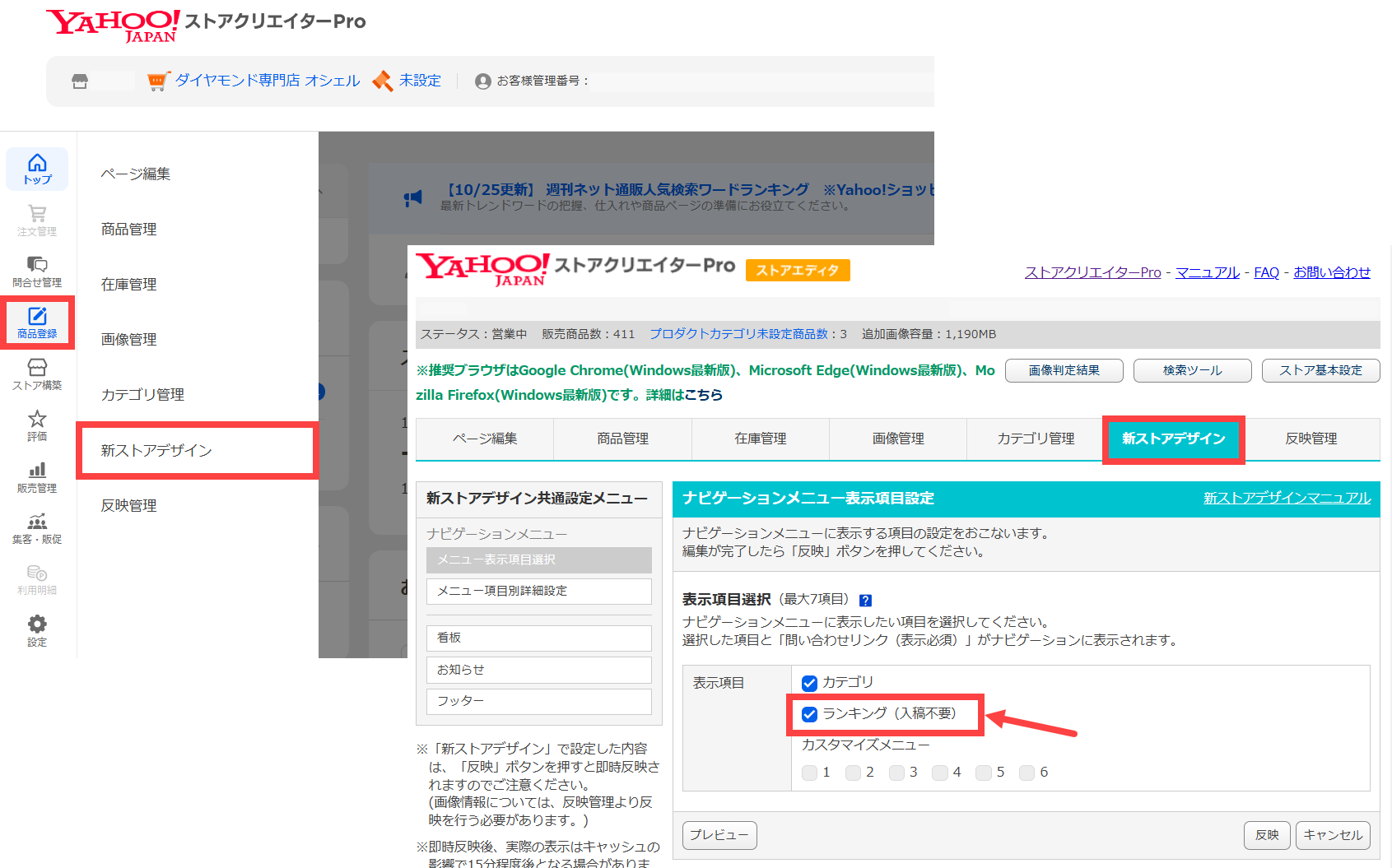
商品登録>新ストアデザインへ進むと
ランキング(入稿不要)という表示項目があります。ここにチェックを入れて反映ボタンを押すとショップページにヤフーが自動的に集計した商品ランキングを表示させることができます。

任意のおすすめ商品を表示させる
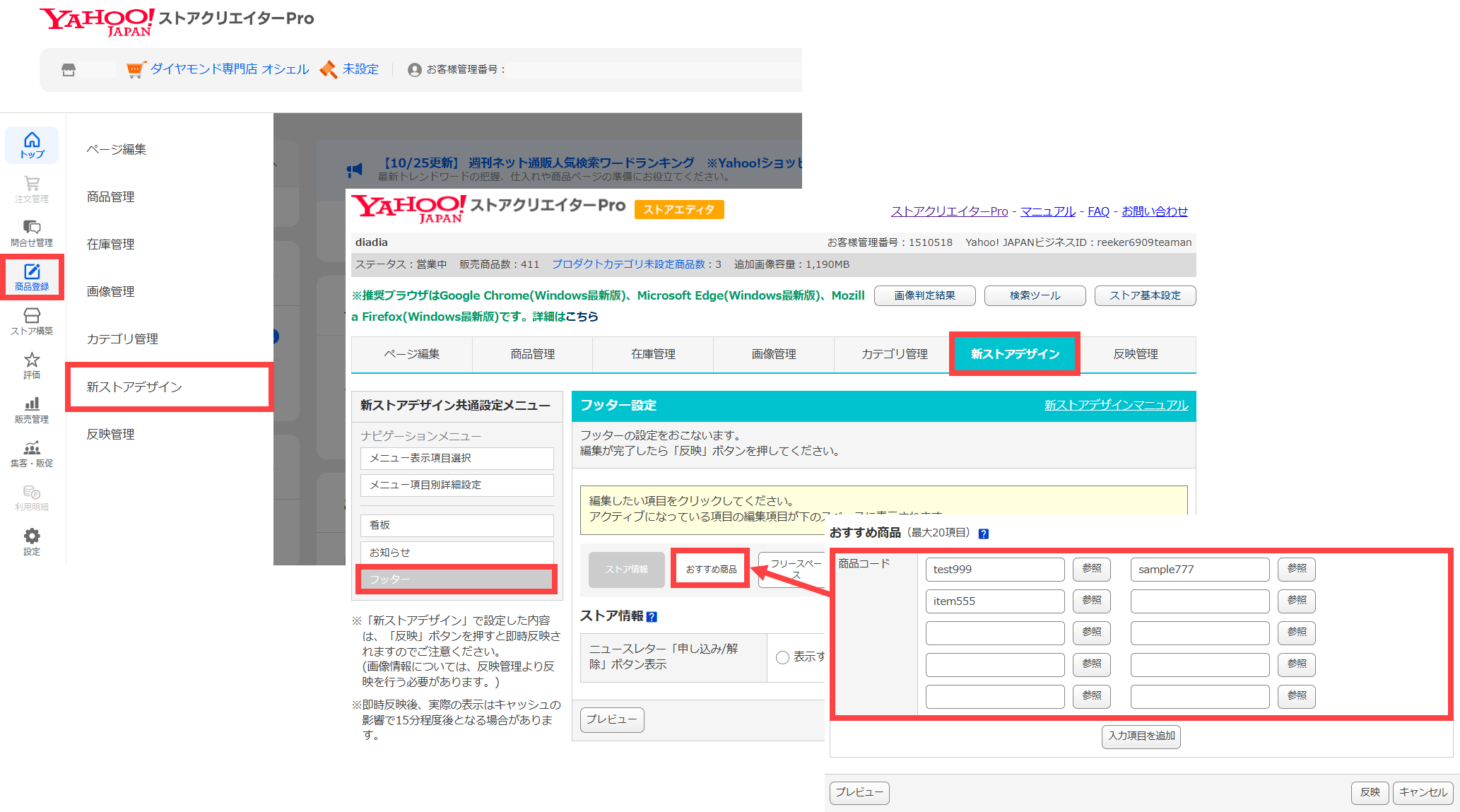
前述のように自動表示ではなく、ショップ側で任意におすすめ商品を掲載したい場合は、ストアクリエイターProにて
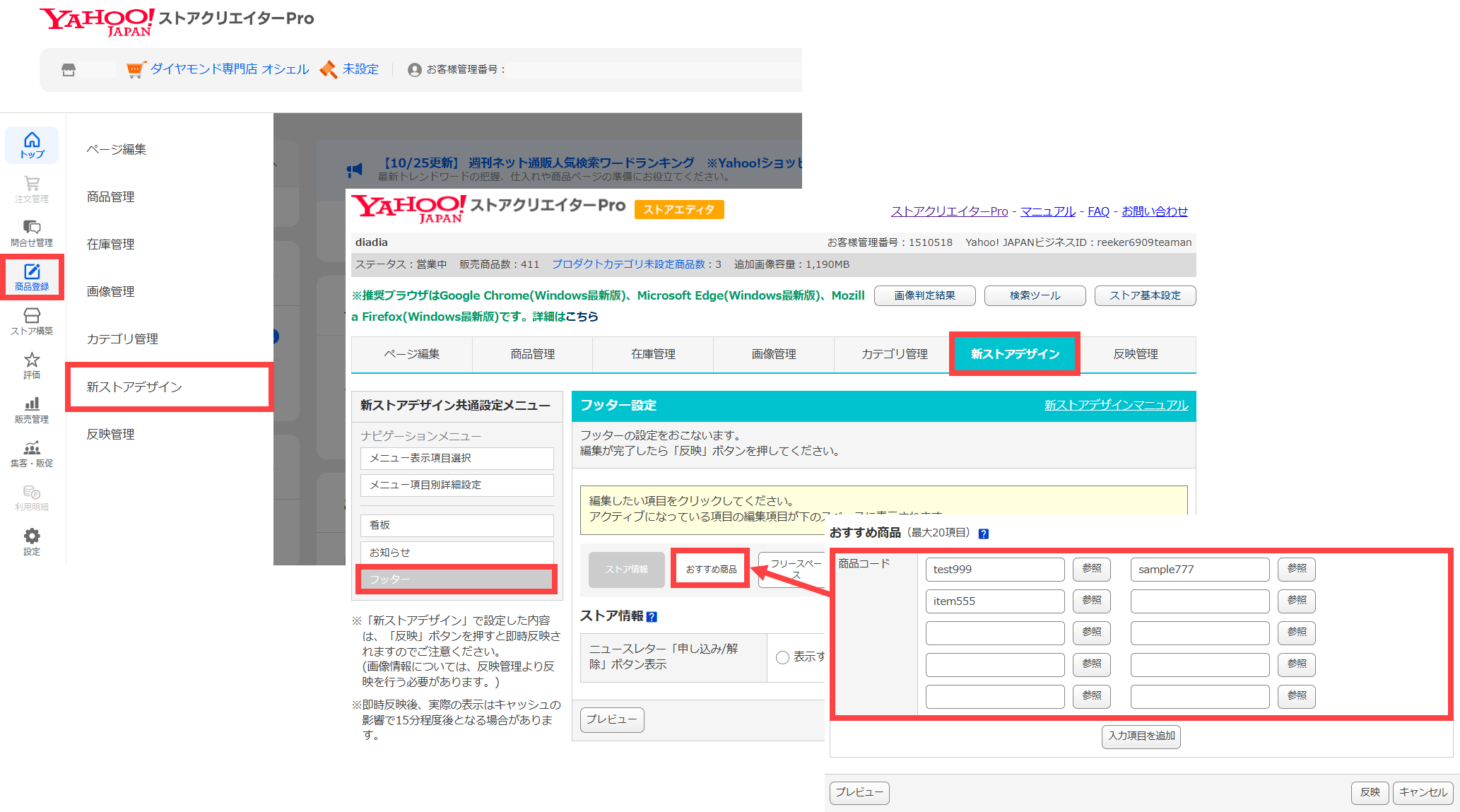
商品登録>新ストアデザイン>フッターへ進み、
おすすめ商品のボタンを押すと商品コードの入力画面が表示されます。ここに登録している商品のコードを入力して反映ボタンを押すと、ショップページのフッターにそれらのおすすめ商品が掲載されるという仕組みです。

この商品を買った人は・・・関連商品を設定する
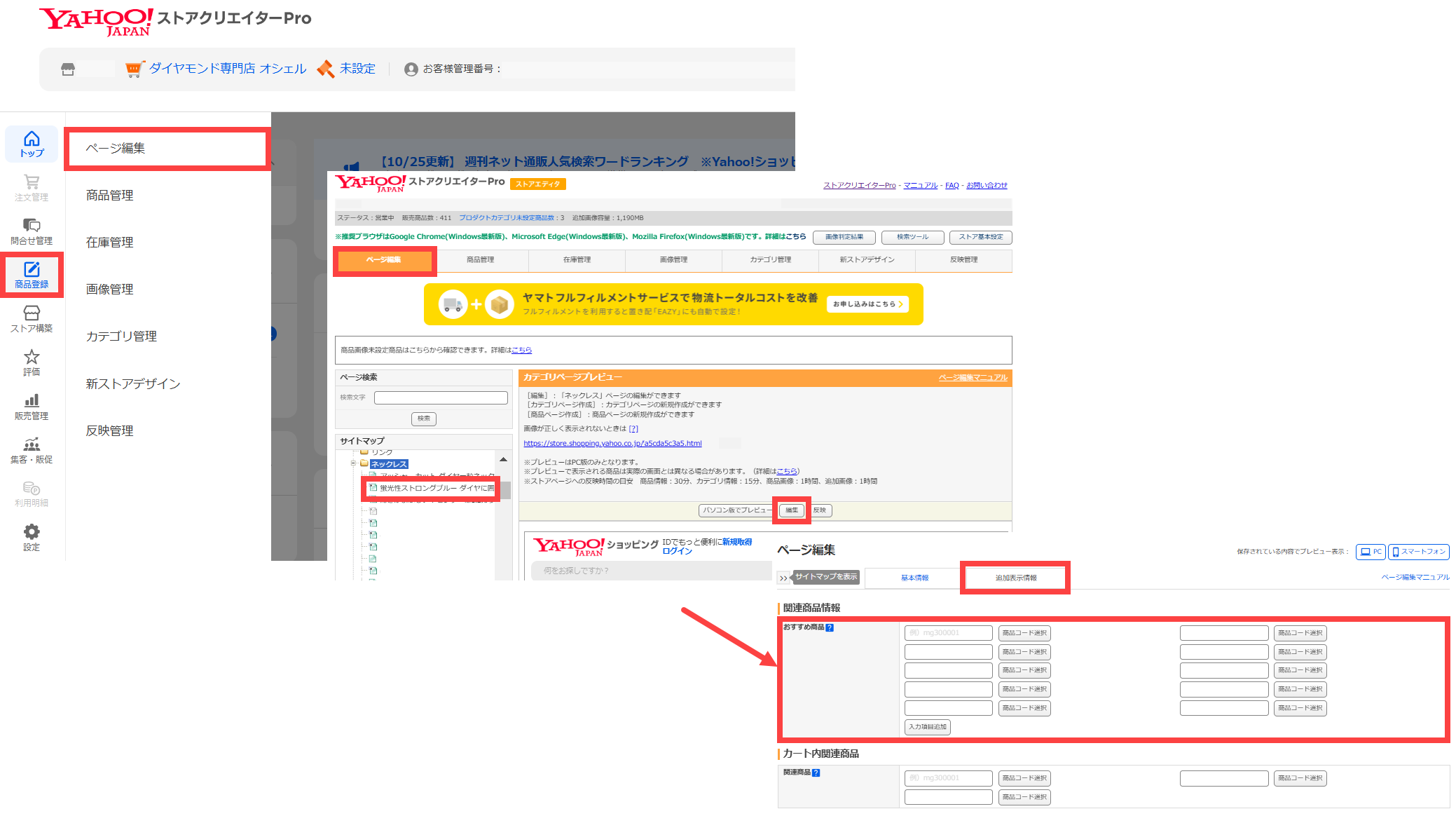
商品ページに「この商品を買った人は・・・」という関連商品を掲載する方法です。ストアクリエイターProにて
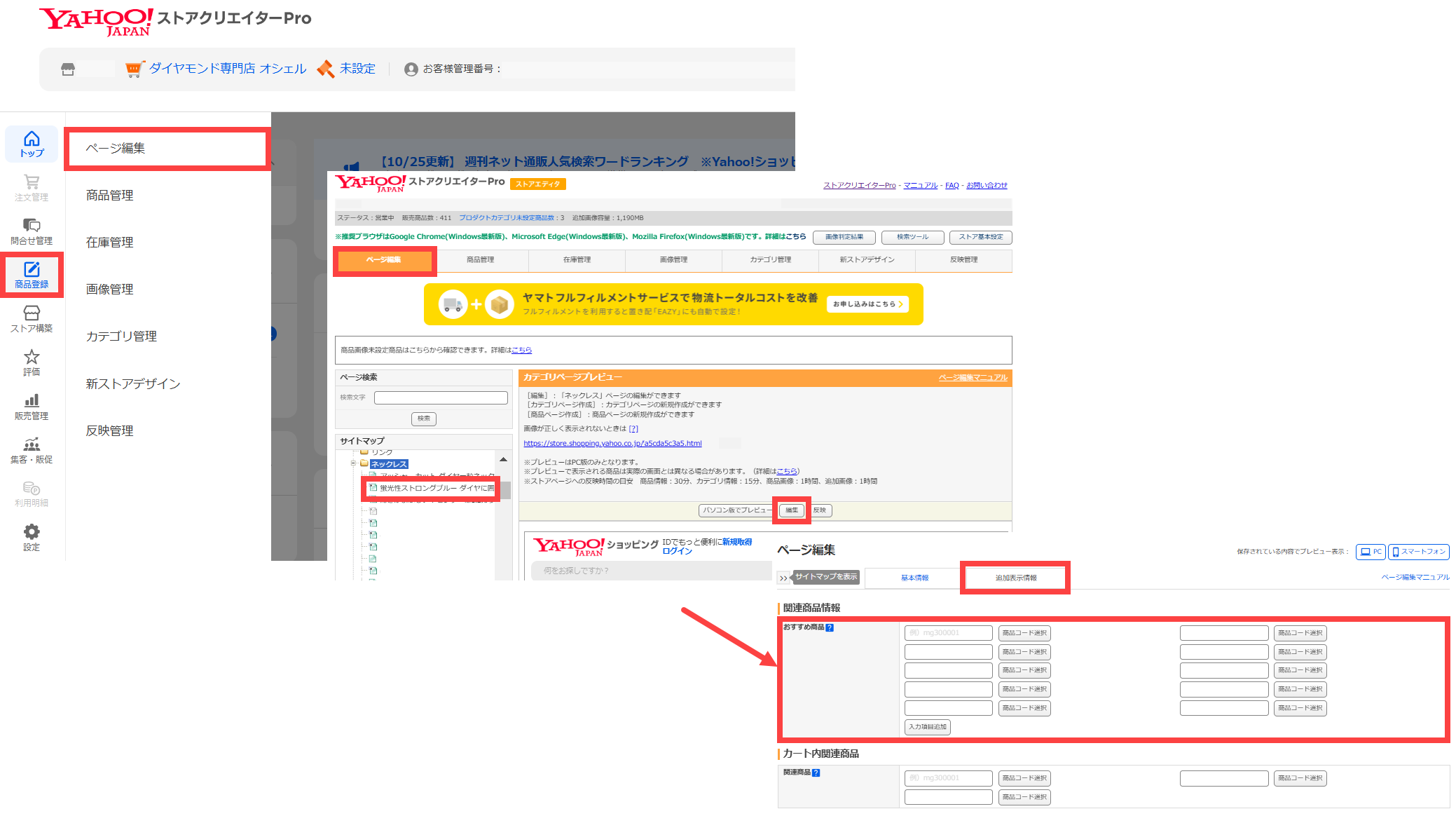
商品登録>ページ編集へ進み、左下に表示されるサイトマップの中から設定したい商品を探してクリックします。すると右側のプレビュー画面上にある「編集」ボタンを押して商品ページ編集画面に移行します。
追加表示情報のタブを押すと関連商品情報の欄がありますので、そこに商品コードを選択入力することで、その商品ページに設置した商品リストが掲載されるという仕組みです。

楽天やmakeshop、カラーミーなどの自社ECサイトでも同様にランキングやおすすめ・関連商品をレコメンド設定できるメニューがあります。多店舗運用しているショップは、それぞれの設定メニューを理解して
クロスセル・アップセル対策をしたいところです。
楽天のレコメンド設定を見る
makeshopのレコメンド設定を見る
カラーミーのレコメンド設定を見る