- 楽天RMS
- 楽天オープン審査の流れと設定が必要な項目一覧
- 楽天ECサイトの大枠デザイン・構成となる共通ヘッダー・フッターの設定
- 仕様変更された新デザインの楽天トップページ編集方法
- カテゴリ構造の設置とメイン画像やカテゴリ説明文上/下の設定方法
- 商品説明文の入力とバリエーション・SKU作成、ジャンルIDなど製品情報の登録
- TOPや商品ページに共通表示させたいバナー・おすすめ商品・文章HTMLの設定
- 楽天で商品と関係のないフリーページやオリジナルLPを制作する
- 改装中の店舗ステータス変更と倉庫設定、サーチ非表示
- 商品画像のR-Cabinet登録方法と楽天GOLDの接続方法と使い方
- 新デザインへの仕様変更による今後の楽天GOLDの使い方
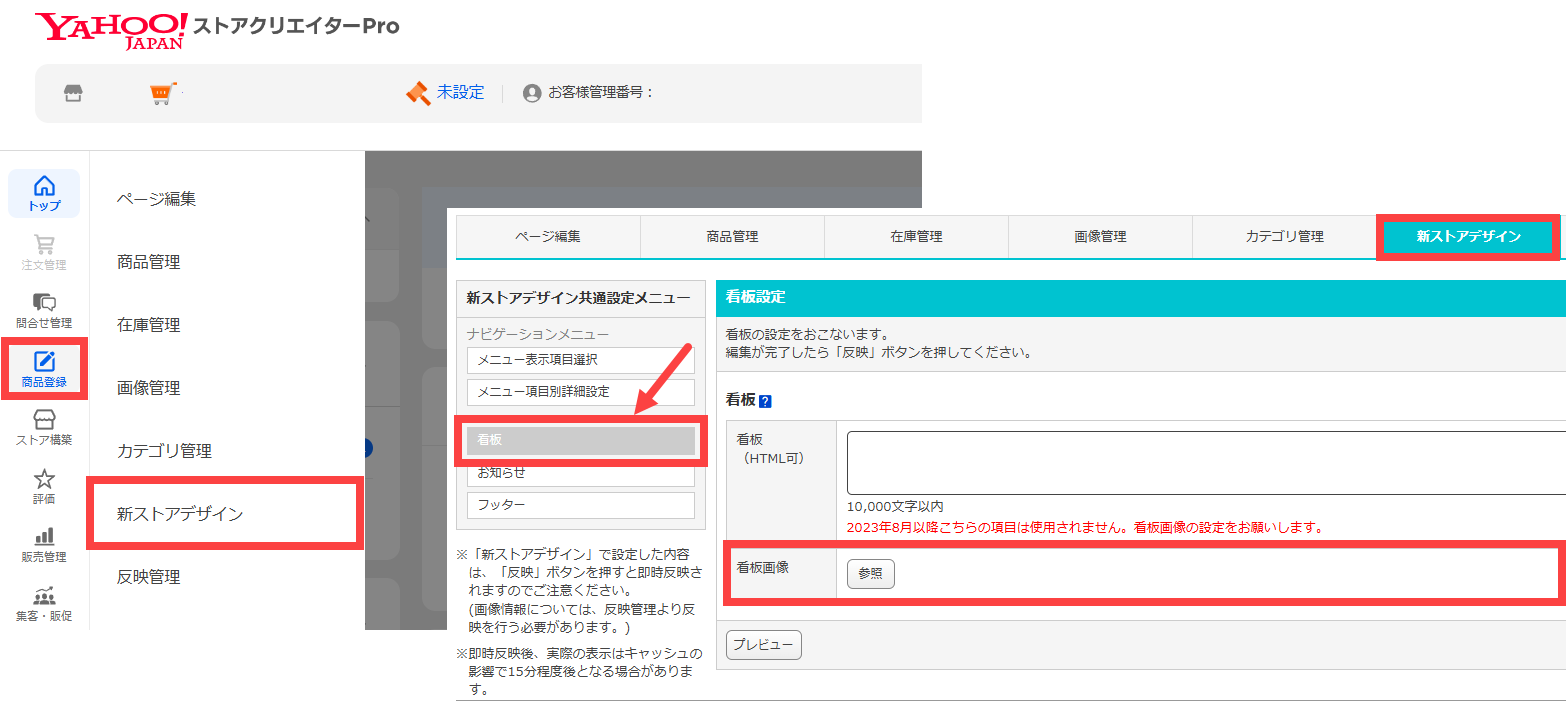
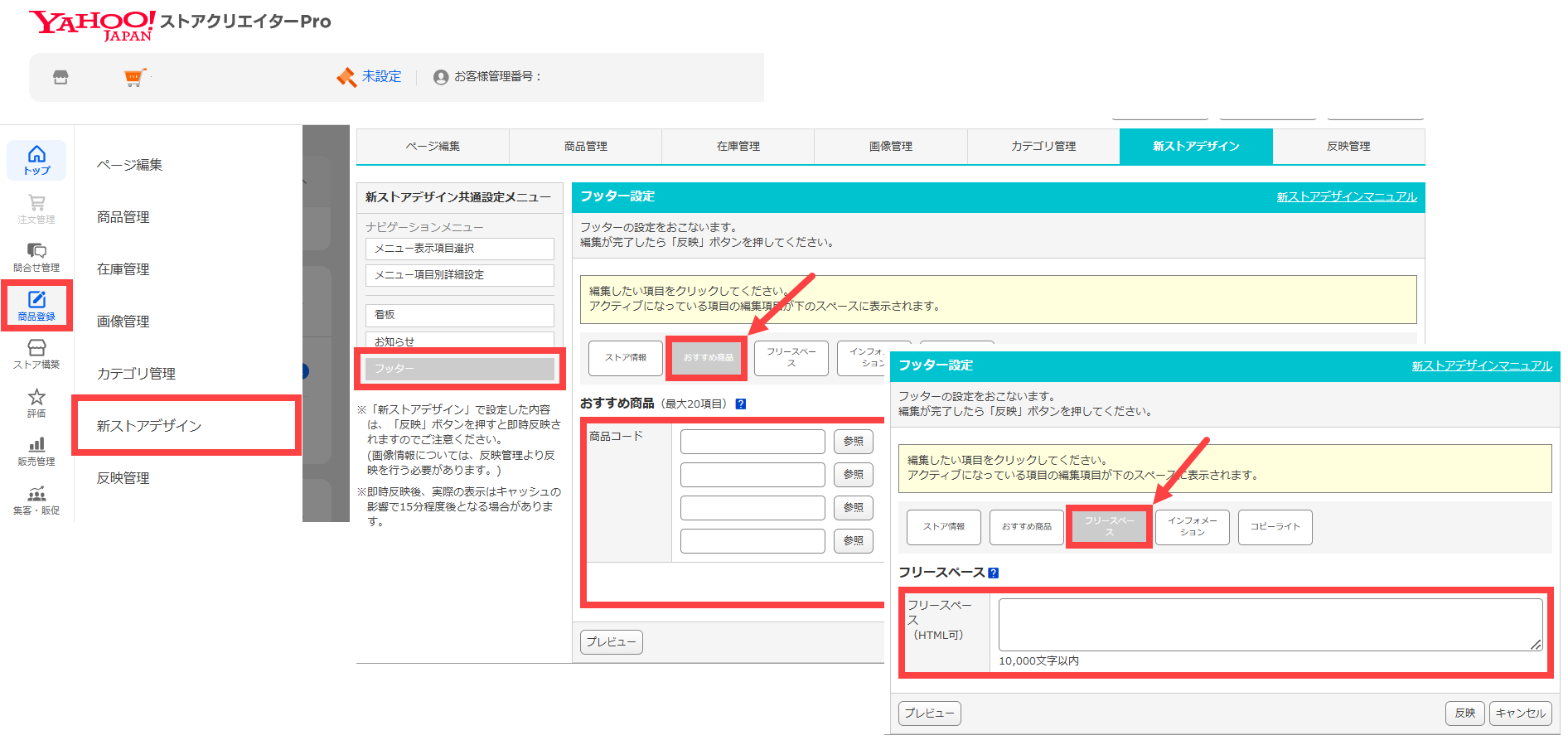
- ストアクリエイターPro
- メイクショップ
- カラーミーショップ
- ショップサーブ
-
メールでお問合わせ
メールで無料相談
24時間受付 即日返答
ECサイト構築やリニューアル
お気軽に無料相談からお見積り