TOPや商品ページに共通表示させたいバナー・おすすめ商品・文章HTMLの設定
楽天サイトで最初に訪問される商品ページにおいて、
クロスセル・アップセル効果のある目玉商品の設定や、TOP・商品ページに共通表示されるスライドバナーや文章HTMLなどRMSで出来る
レコメンド設定を解説します。
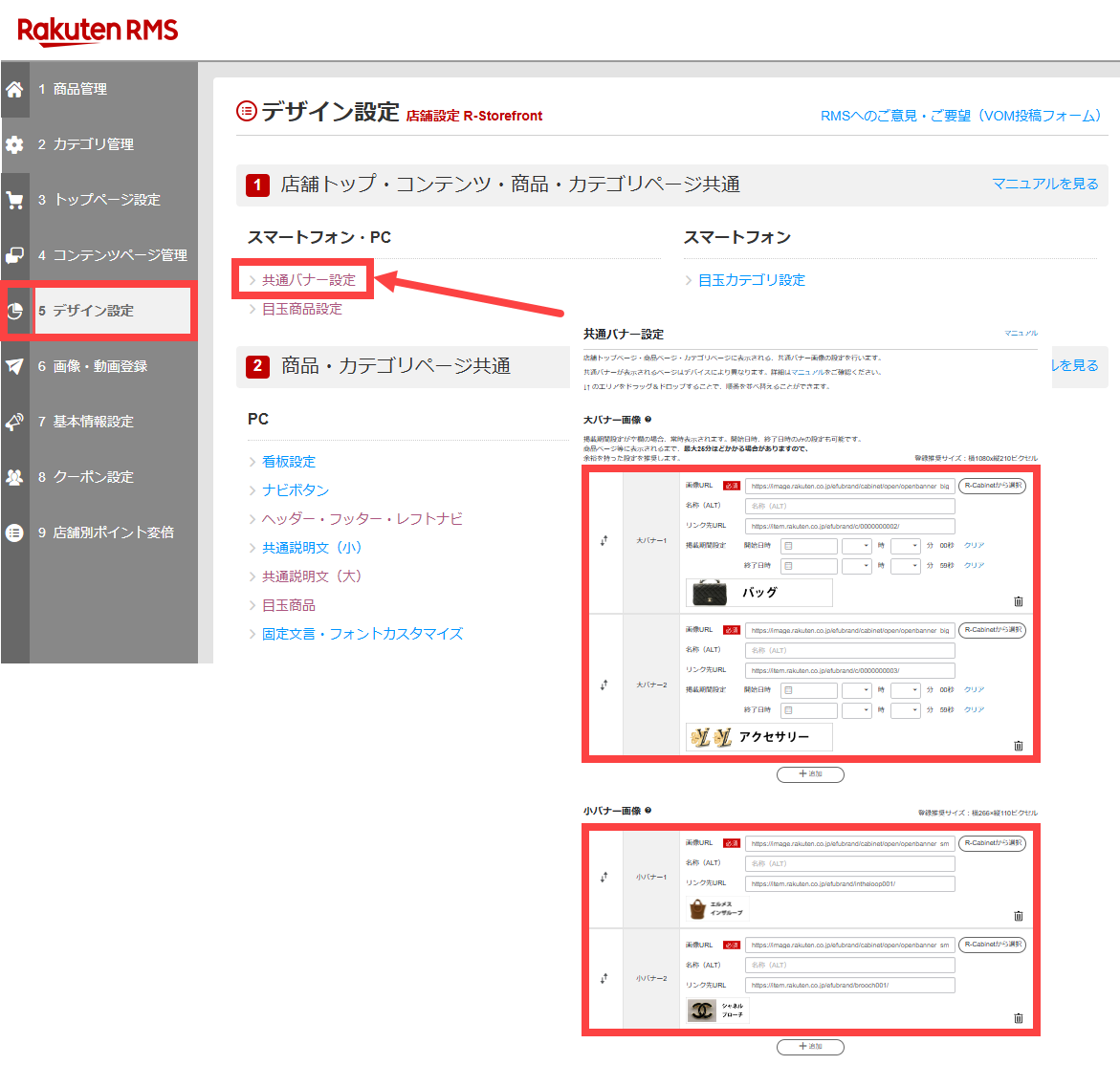
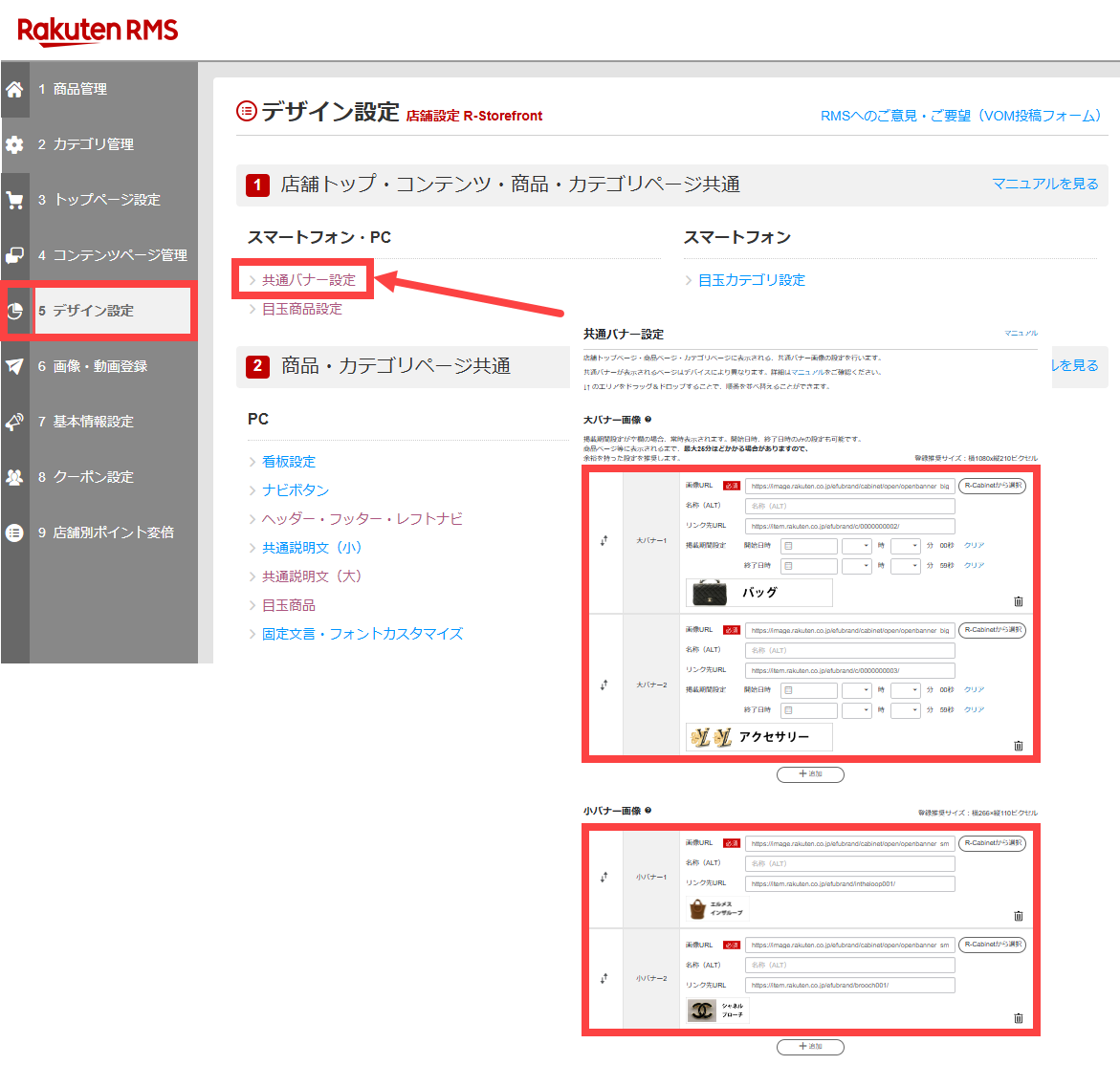
共通バナー設定
楽天サイトのTOPページや商品ページに共通で表示されるバナーが設定できます。
店舗設定>デザイン設定>共通バナー設定へ進むと下図の画面で、スライドバナーにできる大バナーと、2列表記の小バナーが設定できます。
大バナーは横1080px×縦210px、
小バナーは横266px×縦110pxの大きさで作成してR-Cabinetにアップし、その画像URLを張り付けてリンク先URLを設定することでTOPページや商品ページにそれが共通バナーとして表示されるという仕組みです。

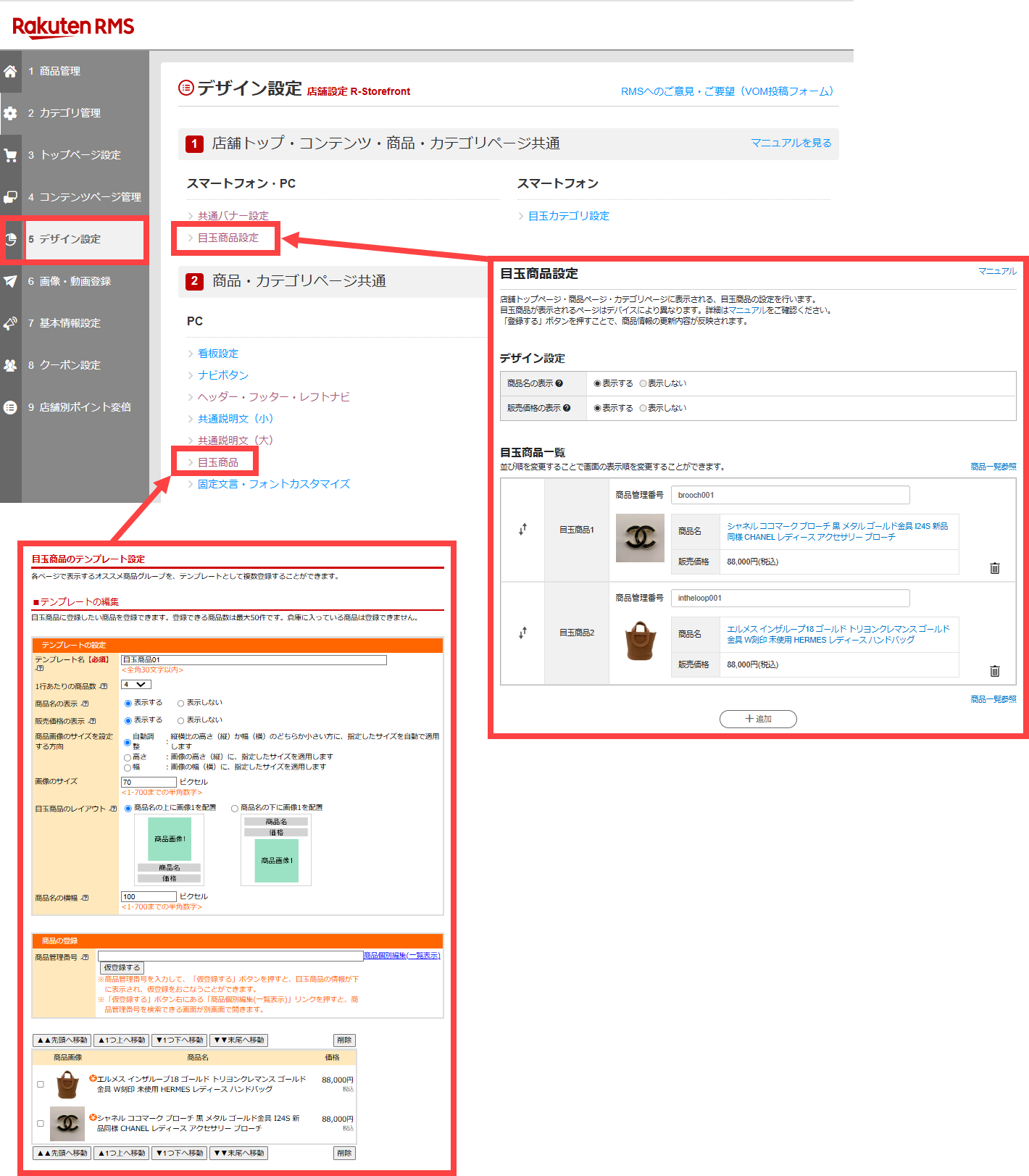
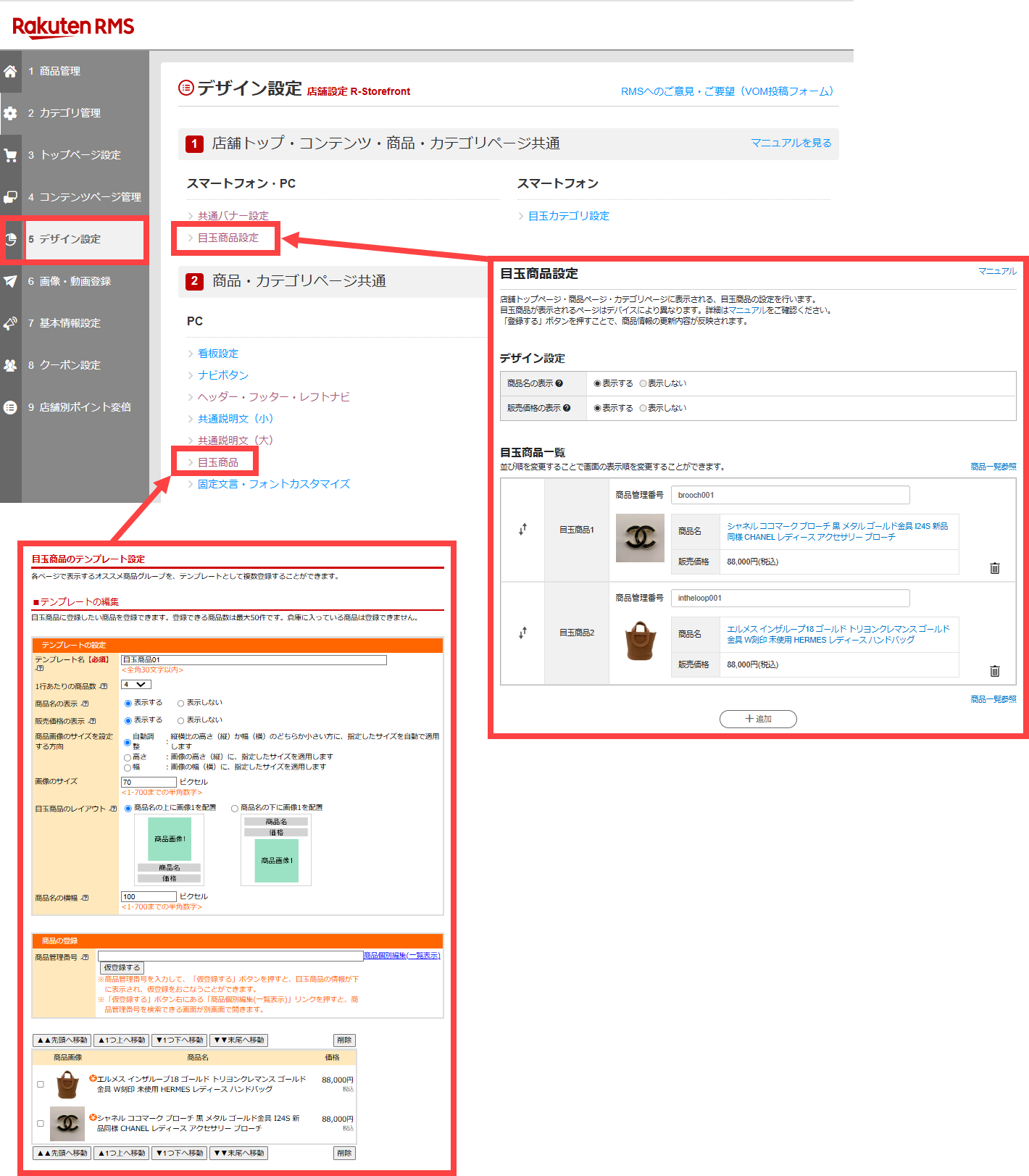
目玉商品を設定する
店舗のおすすめ商品をTOPページや商品ページに表示できる目玉商品という機能があります。
店舗設定>デザイン設定>目玉商品設定へ進むとスマホ版とPC版の目玉商品を設定できます。登録した商品管理番号を入力することで、おすすめ目玉商品として
TOP・商品・カテゴリページに商品表示される仕組みです。

クロスセル・アップセル効果のあるおすすめ商品の設定は、ヤフーや自社ECサイトにもあります。多店舗運用しているショップはそれぞれの設定箇所を理解して効率の良いレコメンド設定ができると売上UPに繋がります。
ヤフーのおすすめ商品設定を見る
makeshopのおすすめ商品設定を見る
カラーミーのおすすめ商品設定を見る
共通説明文に文章やHTMLを共通表示する
前述の通りTOP・商品・カテゴリページに共通表示するバナーやおすすめ商品の設定を解説しましたが、文章テキストやHTMLを共通表示させることもできます。
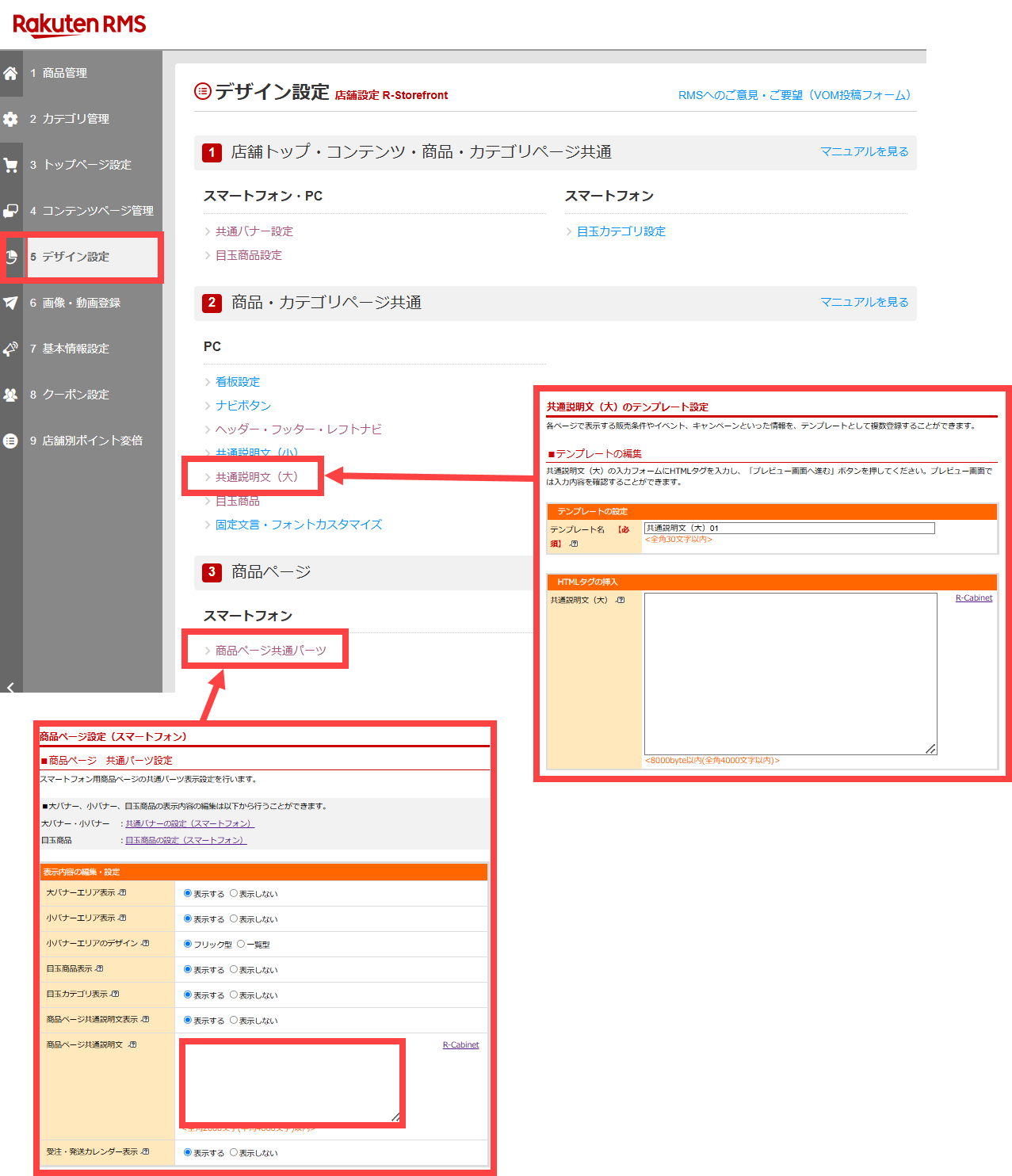
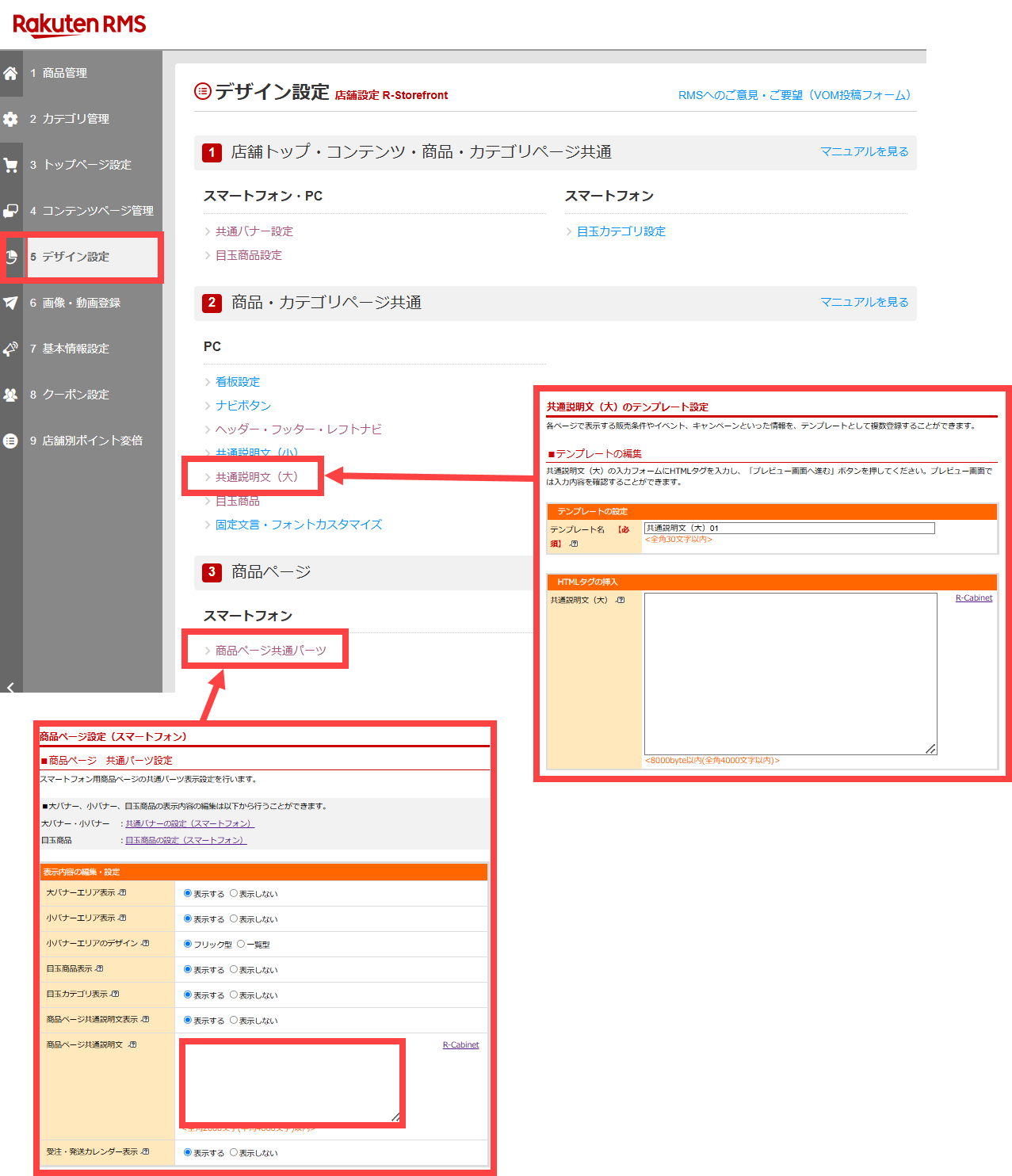
店舗設定>デザイン設定へ進み、
PC版は共通説明文(大)にて、
スマホ版は商品ページ共通パーツにて設定できます。下図の入力画面が表示されますので共通説明文の入力欄に文章やHTMLを入力することでTOP・商品・カテゴリページにその内容を共通表示できる仕組みです。
SALE情報や休暇のお知らせ、決済・配送関連の情報など楽天サイトで案内したい文章を掲載することが多いです。