大枠デザインとなるヘッダー・サイドナビ(ドロワーメニュー)フッターの編集
ECサイトを構成する
共通ヘッダー・フッターの編集箇所や、
PC版の共通左メニュー、スマホ版のドロワーメニューの編集箇所を解説します。最近では多くのECサイトがレスポンシブ化しており、メイクショップではクリエイターモードを使ってレスポンシブECサイトを構築できます。
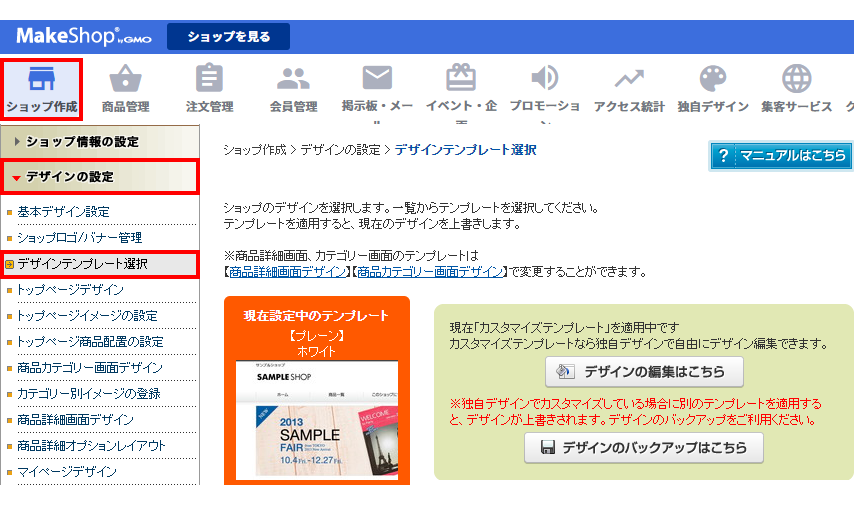
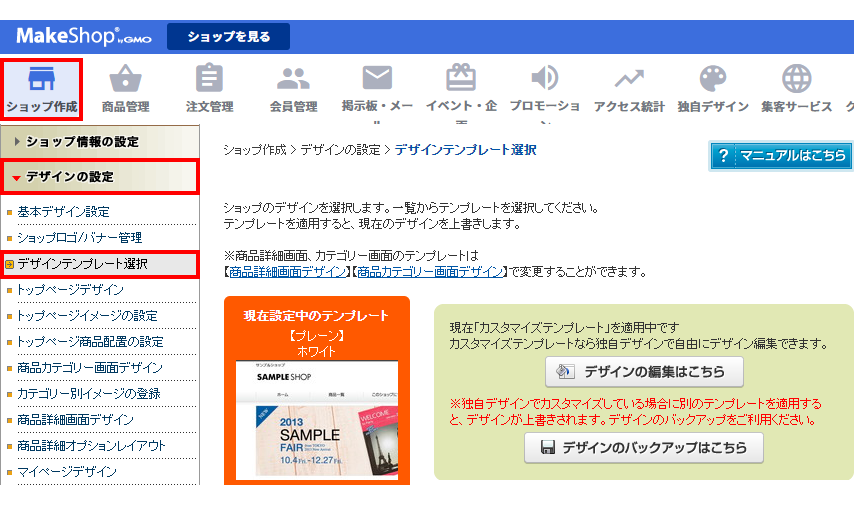
まずはベースとなるテンプレートを選択する
オリジナルデザインのECサイトを構築する上でも、最初はカスタマイズするベースとなるテンプレートを選択します。その選択したテンプレートをベースにカスタマイズ編集をしてオリジナリティを出していきます。
ショップデザイン>テンプレート選択・編集>デザインセットを追加へ進みますと下図の
ベーステンプレートの選択画面に移行します。一番最初の左上に表示される
「Complete」というテンプレが、癖の無いシンプルなレイアウトで人気です。

テンプレを選択・追加した後は、それの
コードを編集ボタンから編集画面に移行します。上図のようにHTML・CSS編集できるようになっており、ページのhead情報から触れる仕様ですので少々プロ目線の作りになっています。編集画面の右上に
プレビューボタンがありますので、そこからサイト確認することも出来ます。HTML・CSSに自信が無い場合は、メモ帳などに予めバックアップを取られた上で編集すると良いでしょう。
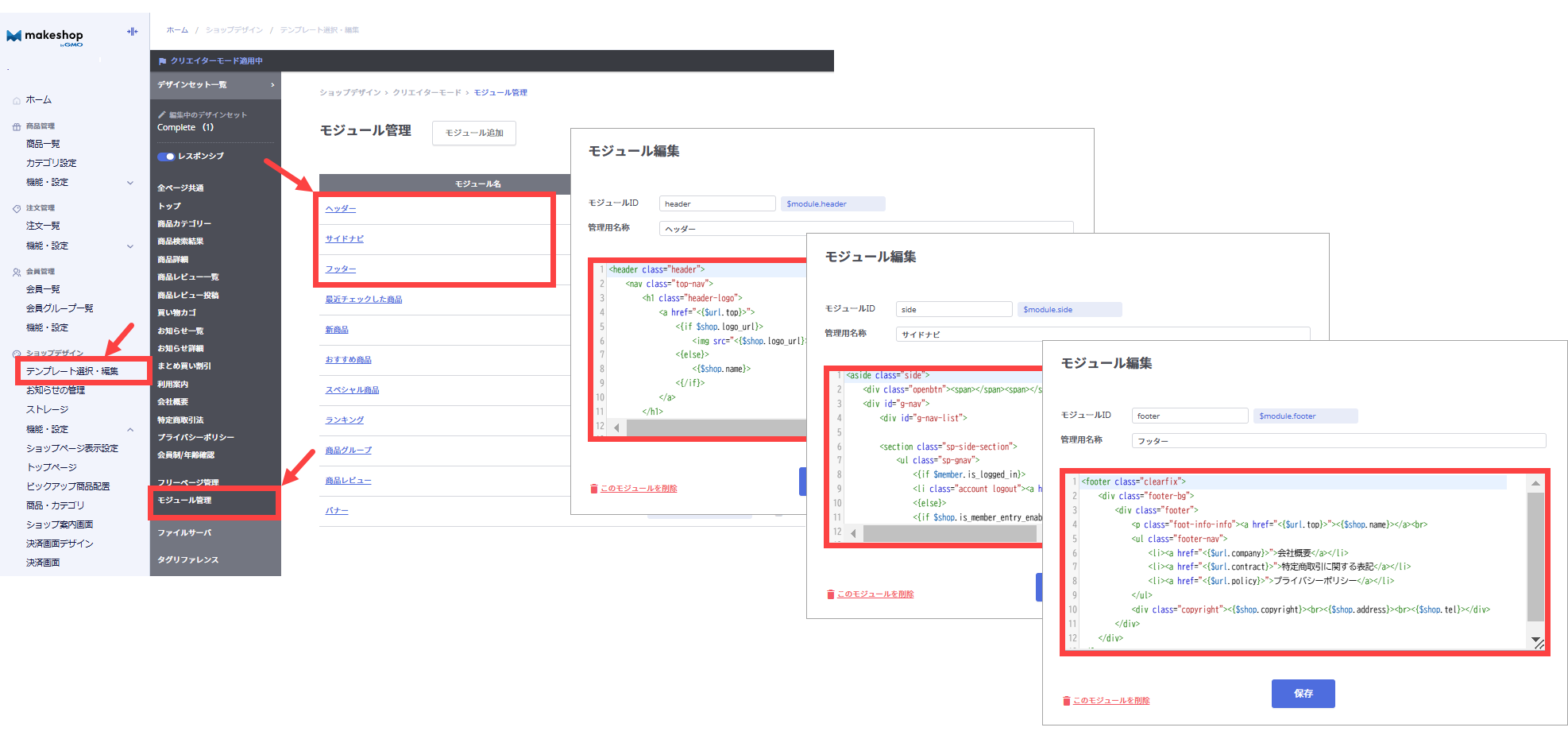
モジュール単位の構造になっており、それぞれのパーツ毎に編集する
ECサイトで共通表示されるヘッダーやフッターはモジュールになっています。モジュールとはソースのブロックをまとめたようなもので、ヘッダーやフッターのHTMLソースはパーツ毎にまとめられているという訳です。
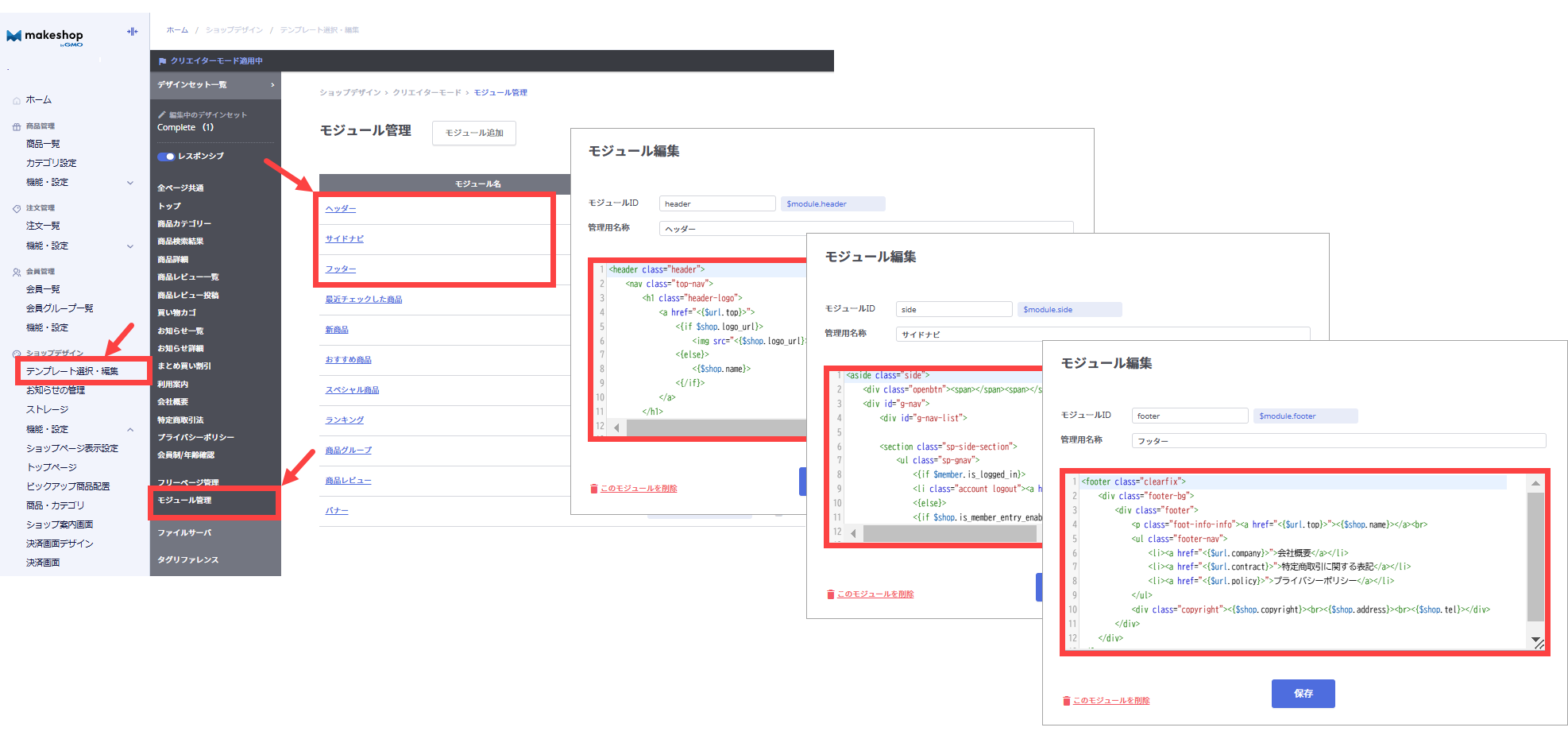
ショップデザイン>テンプレート選択・編集>モジュール管理へ進みますと下図のようにモジュール一覧が表示されます。ヘッダー・フッターは文字通り共通ヘッダー・フッターのことで、
サイドナビはPC版の共通左メニュー、スマホ版の三本線ドロワーメニューをタップした時に表示されるモジュールです。この構造は楽天でも同様で共通となる部分はパーツ毎にまとめて編集できる仕様になっています。
楽天RMSの編集と比較して見る

モジュールのHTMLソースを編集してみる
では実際にモジュール毎にHTML編集してみます。
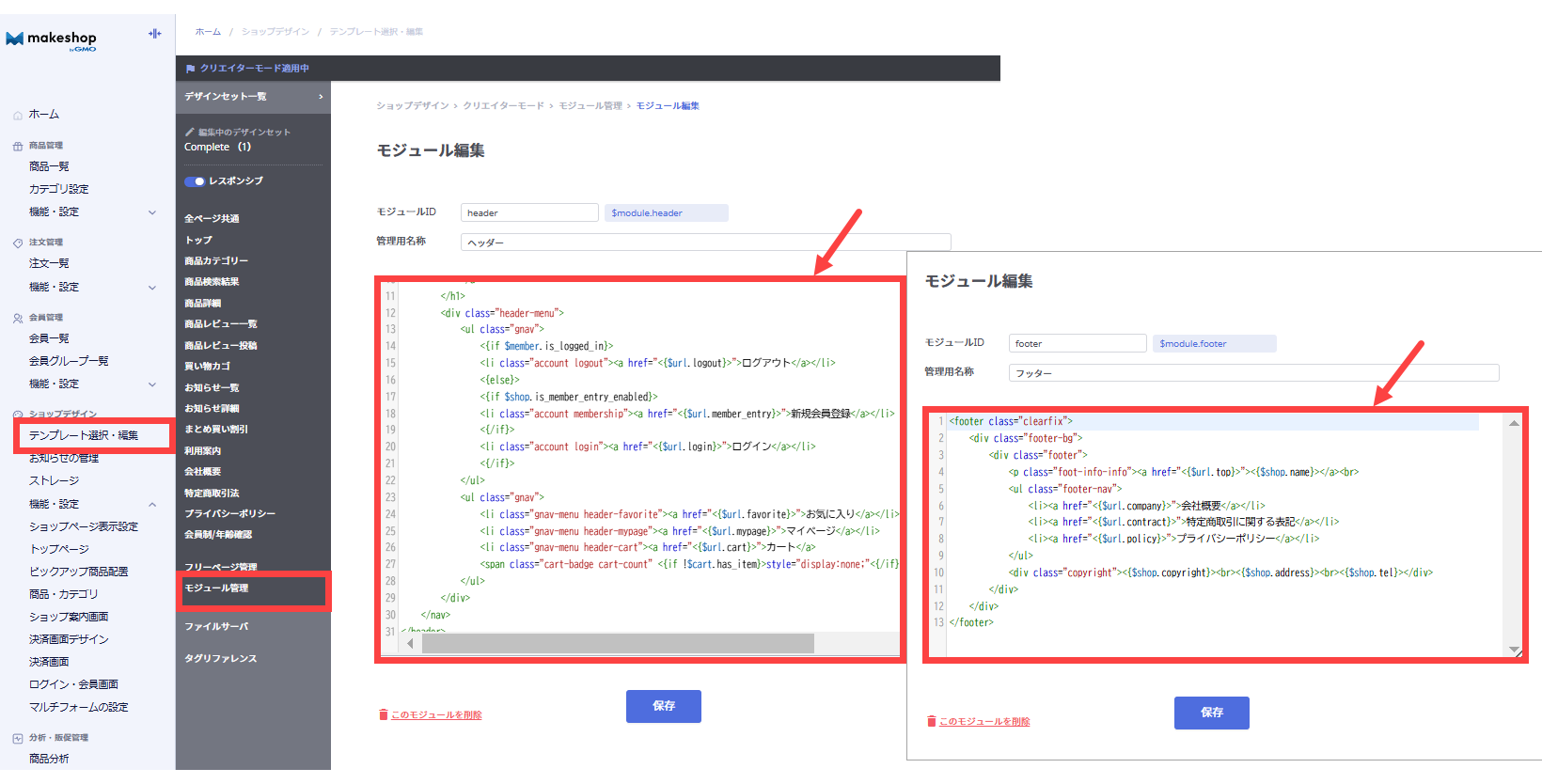
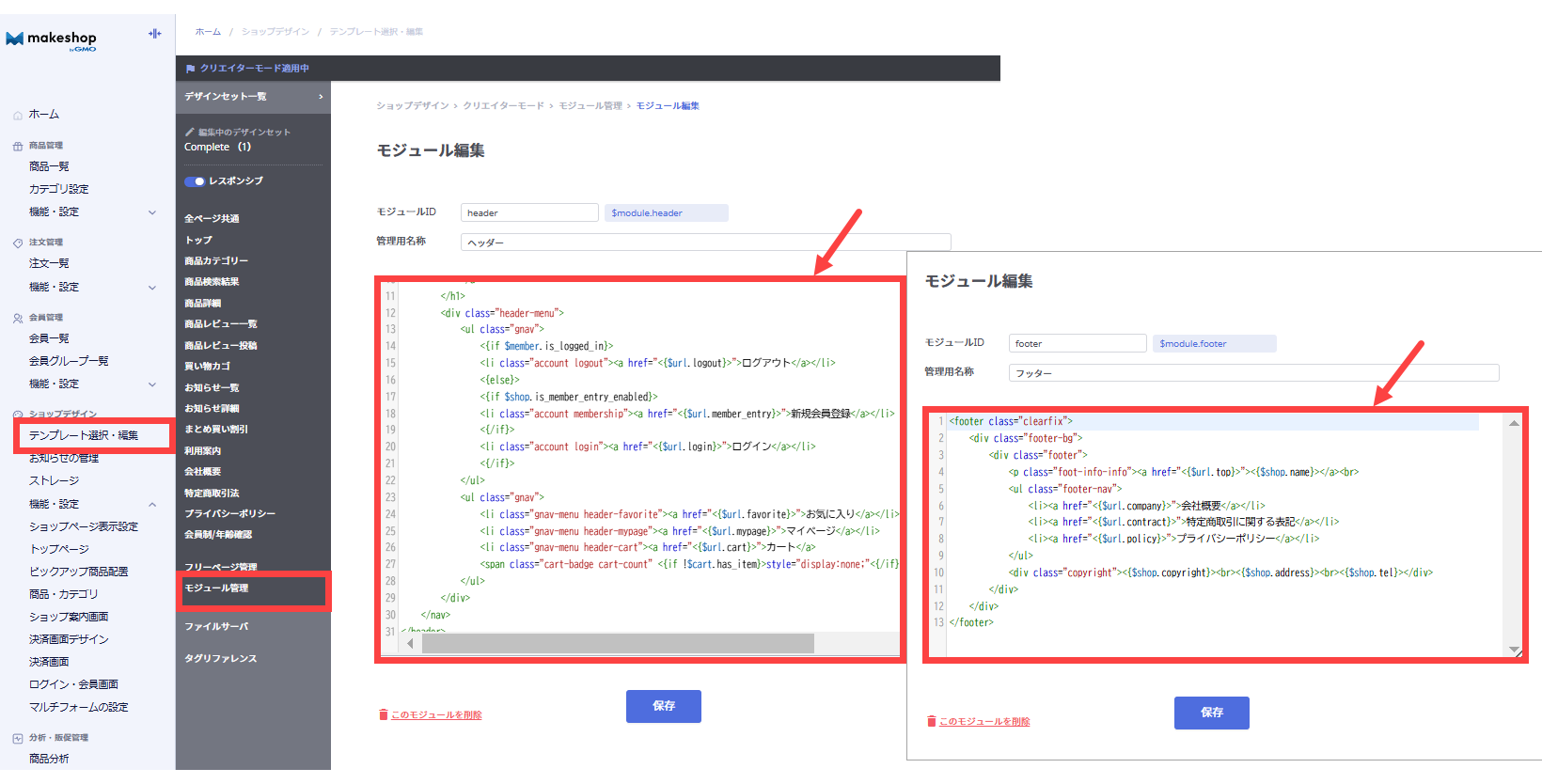
ショップデザイン>テンプレート選択・編集>モジュール管理>ヘッダーへ進みますと下図のようにヘッダーを構成するHTMLが表示されて編集できるようになっています。例えば、<a href="<{$url.support}>">お問い合わせ</a>のように記載されている
メイクショップ側が提供しているシステムURLがあります。これはクリックするとメイクショップのお問い合わせページに飛ぶようになっています。<a href="<{$url.mypage}>">マイページ</a>も同様のシステムURLで、クリックするとメイクショップのマイページにリンクされます。
 ショップデザイン>テンプレート選択・編集>モジュール管理>フッター
ショップデザイン>テンプレート選択・編集>モジュール管理>フッターへ進みますとヘッダーと同様にHTML編集できるようになっています。<a href="<{$url.contract}>">特定商取引法表示</a>はメイクショップの特定商取引法ページへリンクされるシステムURLという訳です。
このように、メイクショップで共通ヘッダー・フッター、PC版の共通左メニュー、スマホ版のドロワーメニューはモジュール単位で編集できて、makeshopが提供しているシステムURLを参照しながらオリジナルデザインにカスタマイズできる仕様になっています。HTML・CSSにある程度理解のあるショップでなければ理解が難しいかもしれませんが、編集する時はメモ帳などに予めバックアップを取り、
プレビューボタンでサイトを確認しながら慎重に作業すると良いでしょう。