トリプル管理ツールと店舗TOPページのリダイレクト設定
楽天GOLDと同じようなクラウドサーバがヤフーでは月額オプションで使えます。このページでは
トリプル管理ツールの使い方や店舗トップページをトリプルへUPしたindex.htmlファイルへ
リダイレクト設定する方法を解説します。
トリプル管理ツールの使い方
容量300MBで月額3,000円、または容量10GBで月額5,000円のオプションに申し込めばトリプル管理ツールを使えます。これは楽天GOLDと同じような
FTP接続できる管理ツールで、ストアクリエイターProで
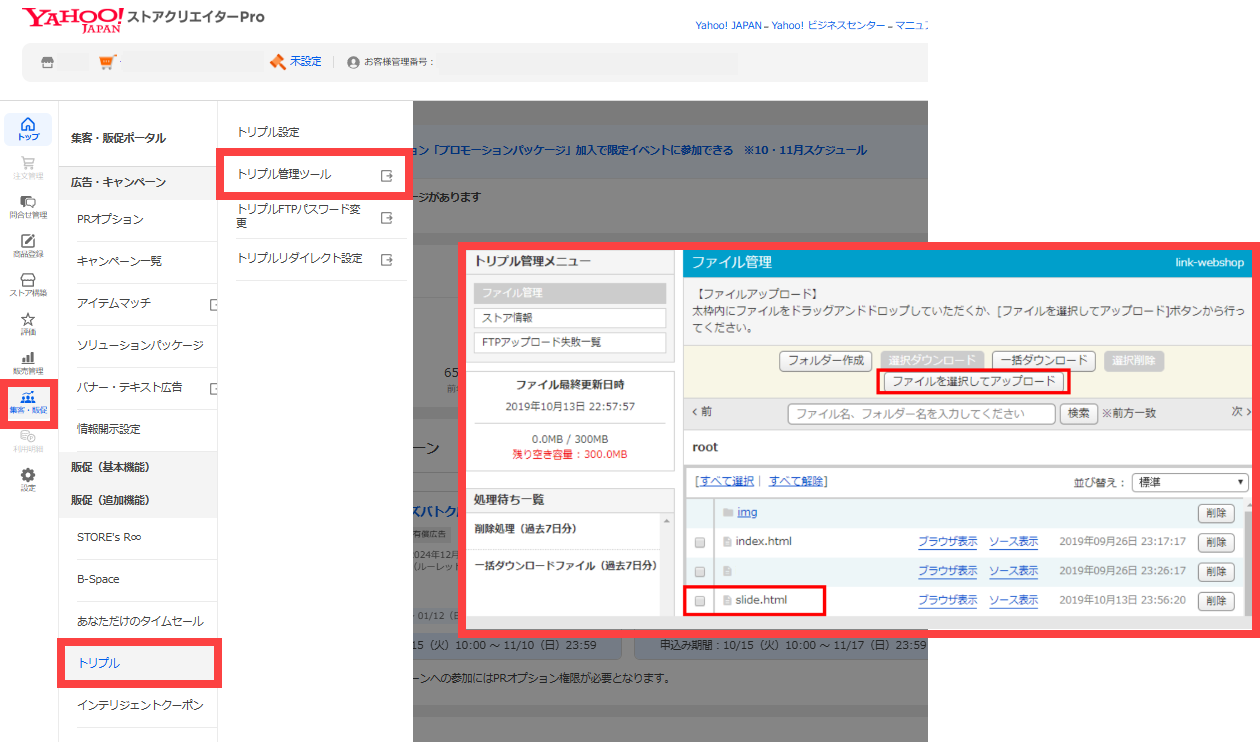
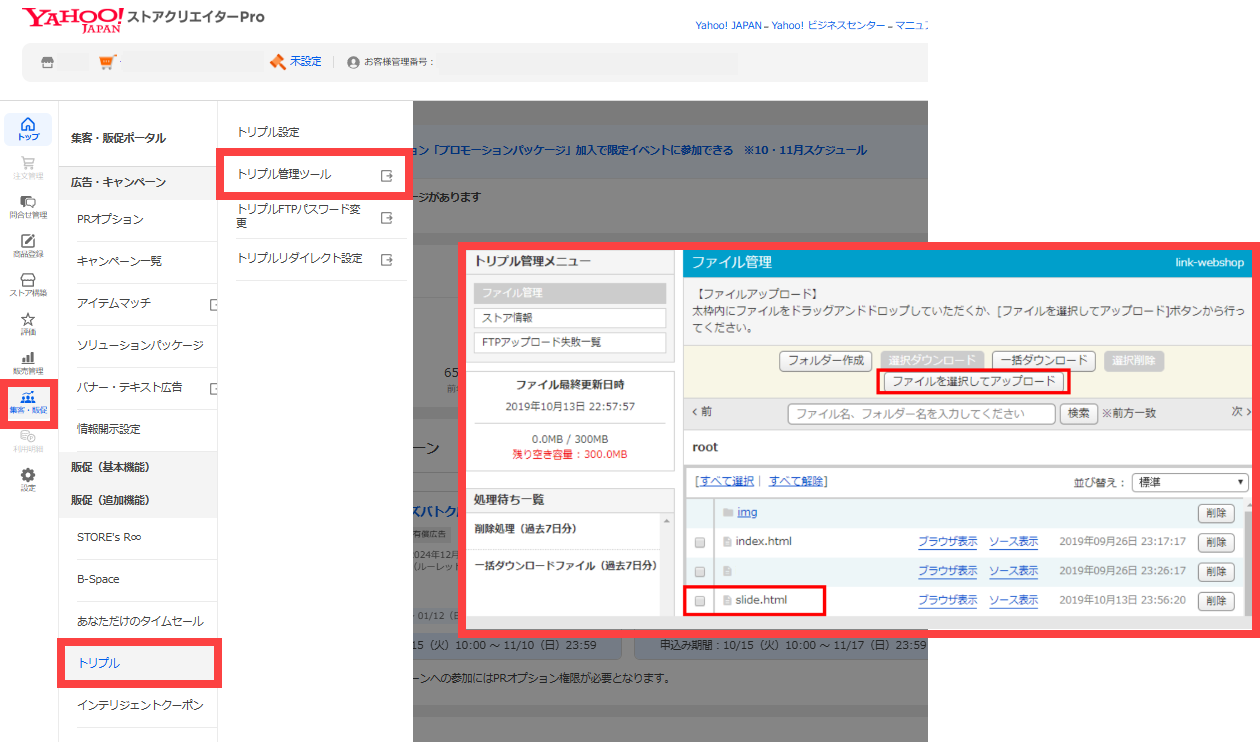
集客・販促>トリプル>トリプル管理ツールへ進むと下図のような管理画面が表示されます。

ルート直下のURLは
https://shopping.geocities.jp/shopname/・・・となっており、
フォルダー作成ボタンで任意のフォルダを作ったり、
ファイルを選択してアップロードが可能です。チェックボックスにチェックを入れて
一括ダウンロードすることも出来て便利なツールです。例えば「js」というフォルダを作成して、その中に.jsファイルをUP出来ますのでスライドなどのjQueryも使えます。
トリプルにUPしたindex.htmlファイルを店舗トップページにする
ストアクリエイターProの新ストアデザインへの仕様変更により店舗ページの独自性を出すことが難しくなりました。ただ、トリプルを利用すれば店舗トップページだけは完全にオリジナルデザインのトップページにすることが出来ます。
集客・販促>トリプル>トリプル管理ツールへ進みindex.htmlファイルをルート直下にUPします。
https://shopping.geocities.jp/shopname/index.htmlというURLになり、このページを店舗トップページに設定できる仕組みです。

オリジナルデザインでレスポンシブ対応のindex.htmlファイルを作成してトリプル管理ツールにUPした後は、
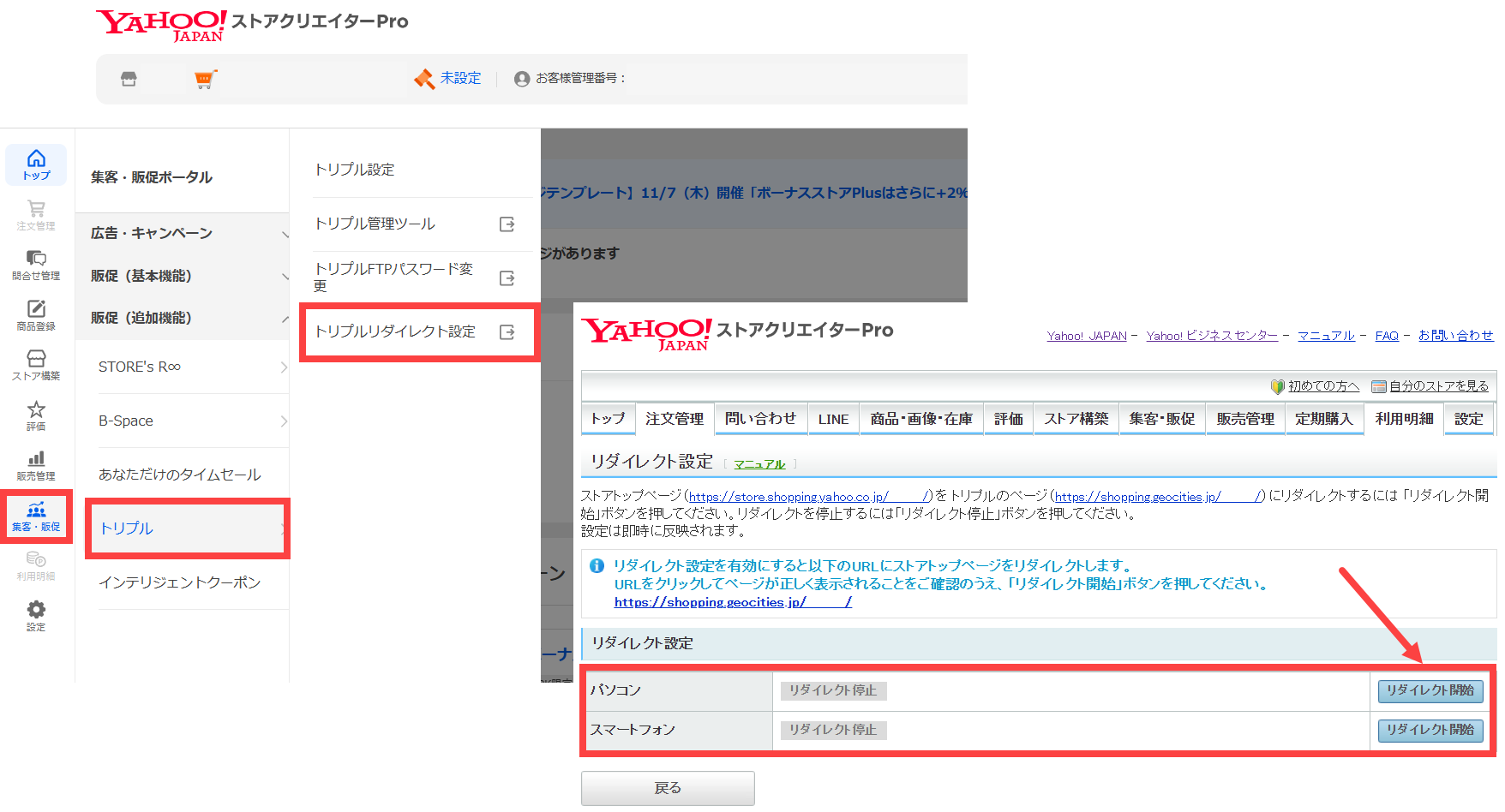
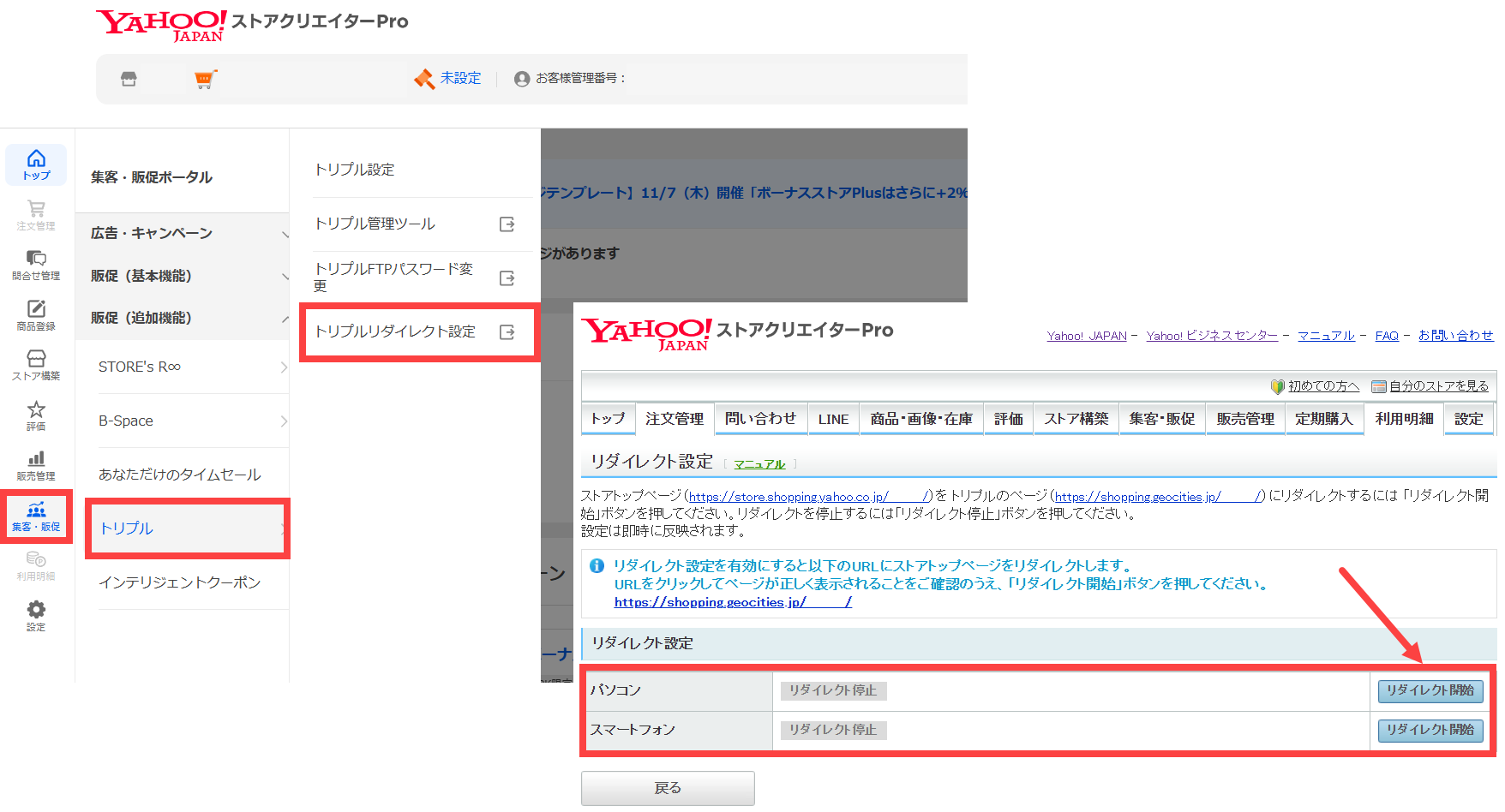
集客・販促>トリプル>トリプルリダイレクト設定へ進みPC・スマホ共に
リダイレクト開始ボタンを押すと通常の店舗トップページからトリプル管理ツールにUPしたindex.htmlファイルにリダイレクトされます。