新デザインへの仕様変更による今後の楽天GOLDの使い方
昔はスライドバナーを楽天GOLDにアップして、RMS内にiframeで設置していましたが、
新デザインへの仕様変更により楽天GOLDを使用する頻度が少なくなりました。トップページ切替設定も廃止された昨今、このページでは今後の
楽天GOLDの有効な使い方について解説します。
商品画像やLP画像のクラウドサーバとして利用する
楽天GOLDは
無料で1GBまで利用でき、R-Cabinetと違って
一括ダウンロードできる為、商品画像や縦長のLP画像を保存するクラウドサーバとして利用できます。FTPソフトを使って楽天GOLDサーバへ接続してitemなど任意のフォルダを作り、その中に商品画像をUPして管理します。R-Cabinetは、画像名の文字制限や1つのフォルダ内にUPできる枚数が500枚までと制限がある為、楽天GOLDは
自由にUPできてDLもできる便利なクラウドサーバと言えます。
楽天GOLDのFTP接続方法はこちら

PC版のカテゴリ、商品ページのヘッダー・フッター・レフトナビに独自コンテンツを入れる
新デザインでトップページ切替設定が廃止されましたが、PC版のカテゴリ、商品ページには
独自性を出したコンテンツを入れることができます。スマホ版に比べるとPC版のアクセスは少なくなりましたが、それでも楽天市場内の検索で最初に訪問される商品ページを作り込むことは、
購入率を上げる要素になります。

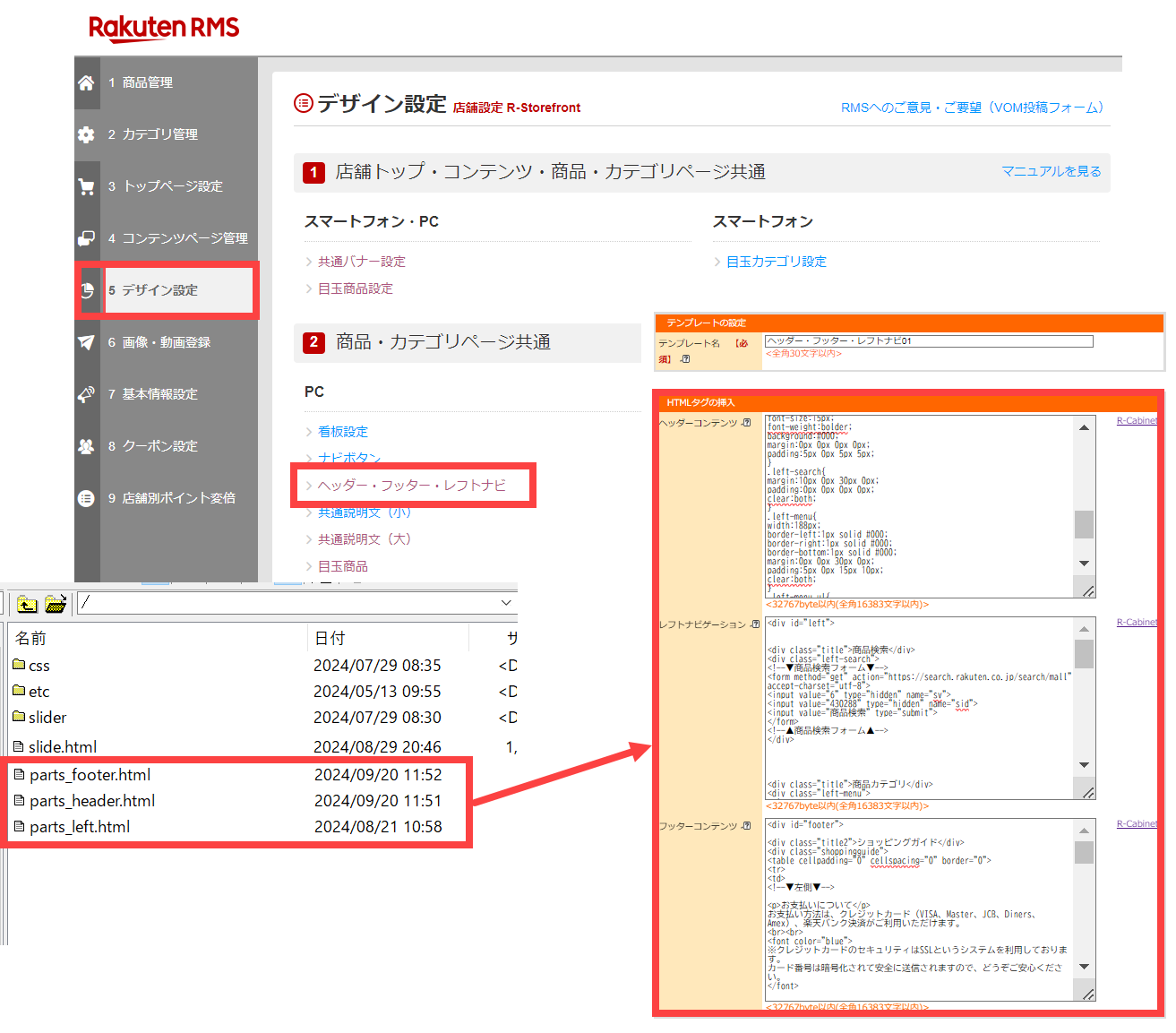
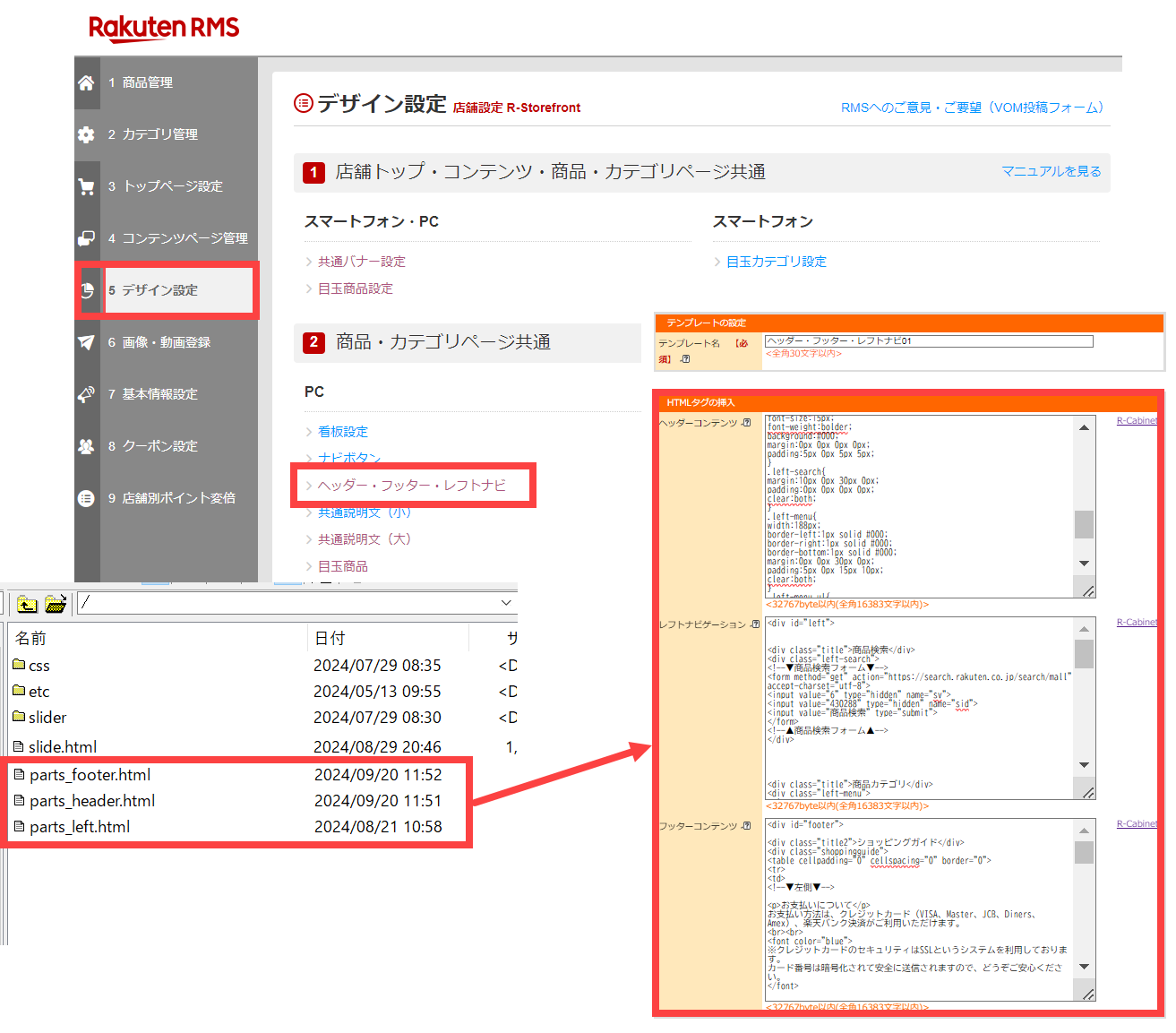
よく設定する方法として、楽天GOLDへ上図のようにパーツで独自性コンテンツのHTMLをUPし、それをRMSの
店舗設定>デザイン設定>ヘッダー・フッター・レフトナビへ進みiframeで設置する方法です。楽天サイトでヘッダーは全商品ページ上部に共通表示される重要なパーツです。ここに動きのあるスライドバナーを入れたり、SALEバナーを入れたりなど楽天GOLDを使えば独自性のあるコンテンツで訪問者を引き付けることができるという訳です。
PC版の共通ヘッダー・左メニュー・フッター設定方法はこちら
ヤフーや自社ECサイトと並行運用している場合
楽天GOLDと同じようにFTP接続できるサーバ領域はヤフーにもあります。ヤフーは月額オプションになっていますが、同じようにクラウドサーバとして利用できます。
多店舗運営しているショップは、それぞれのECサイトで同じフォルダ構造で管理すると
スムーズな運営ができます。
ヤフーのクラウドサーバを比較して見る
makeshopのクラウドサーバを比較して見る


 よく設定する方法として、楽天GOLDへ上図のようにパーツで独自性コンテンツのHTMLをUPし、それをRMSの店舗設定>デザイン設定>ヘッダー・フッター・レフトナビへ進みiframeで設置する方法です。楽天サイトでヘッダーは全商品ページ上部に共通表示される重要なパーツです。ここに動きのあるスライドバナーを入れたり、SALEバナーを入れたりなど楽天GOLDを使えば独自性のあるコンテンツで訪問者を引き付けることができるという訳です。
よく設定する方法として、楽天GOLDへ上図のようにパーツで独自性コンテンツのHTMLをUPし、それをRMSの店舗設定>デザイン設定>ヘッダー・フッター・レフトナビへ進みiframeで設置する方法です。楽天サイトでヘッダーは全商品ページ上部に共通表示される重要なパーツです。ここに動きのあるスライドバナーを入れたり、SALEバナーを入れたりなど楽天GOLDを使えば独自性のあるコンテンツで訪問者を引き付けることができるという訳です。


