TOPページのモジュール構造を理解して更新・管理する
独自ドメインの自社ECサイトにおいてTOPページは重要です。Google検索で最初にTOPページ訪問されるケースが多く、
TOPページのファーストビューは、そのSHOPの印象・信頼に直結するからです。その時にサイトがレイアウト崩れしていたり、デザイン的なクオリティーが低いとページ離脱の原因になり、逆にしっかり作り込まれたTOPだと商品購入のコンバージョン率も高くなります。このページでは、メイクショップのTOPページ構造とその管理方法を解説します。
TOPページのHTMLソースや構造を把握する
ショップデザイン>テンプレート選択・編集>コードを編集>トップへ進みますと下図のようにTOPページのHTMLソースが表示されます。そのソースを見てみますと
<{$module.header}>というようにmoduleという記載があります。モジュールとはソースのブロックをまとめたようなもので、このヘッダーのモジュールは共通ヘッダーのソースをまとめたブロックです。ソースの下には共通フッターのモジュールもあります。つまり
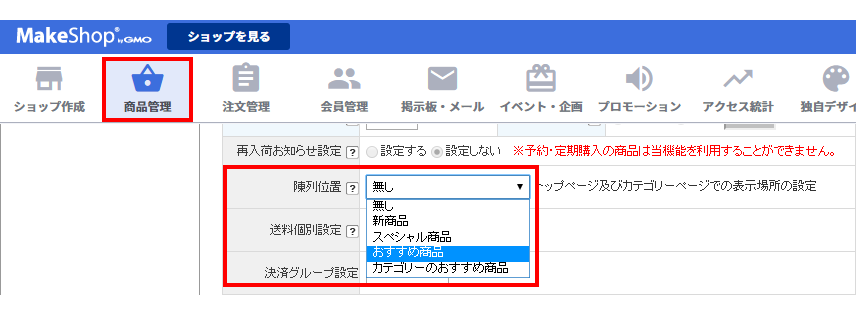
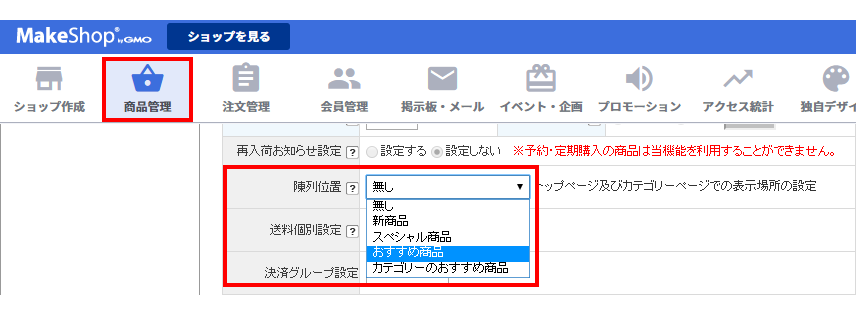
ヘッダー・サイドナビ・フッターのモジュールに囲まれた中身部分がTOPページという構造になっています。ECサイトのTOPページでよく設置されているパーツ・ブロックとして、スライドバナー・新着商品・おすすめ商品・ランキング・お知らせの5つがありますが、これらも全てこのTOPページの中にモジュールが設置されている構造になっています。
ヘッダー・サイドナビ・フッターの大枠構造について詳しく見る

TOPページのメインスライドバナーを設置・変更する
TOPページの構造がモジュール単位であることを確認しました。ただ、モジュールといっても全てHTML編集しなければならない訳ではありません。よくある
スライドバナー・新着商品・おすすめ商品・ランキング・お知らせはモジュールをHTML編集するのではなくメイクショップの機能の中で更新・管理することができるようになっています。
ショップデザイン>トップページ>トップページイメージの設定へ進みますと下図のように「ファイルを追加」ボタンからスライドバナーを設置することができます。スライドの停止時間やスライド方式、字幕や矢印の表示・非表示もこの画面で調整できます。
新着・おすすめ商品の設置方法を見る
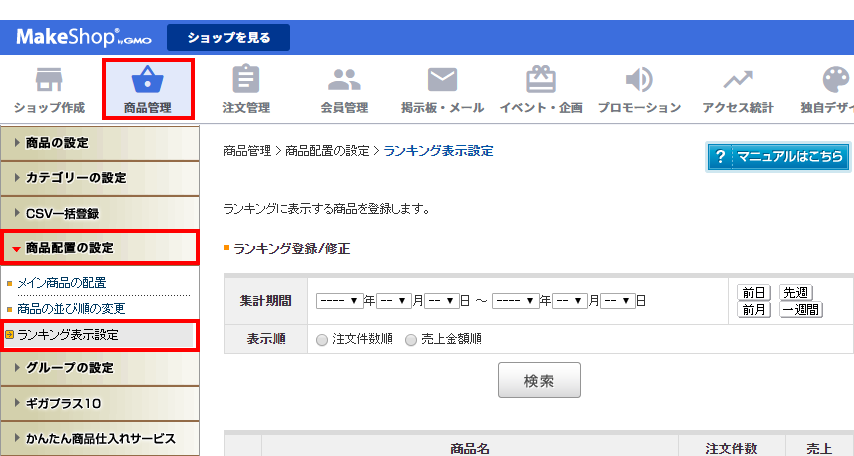
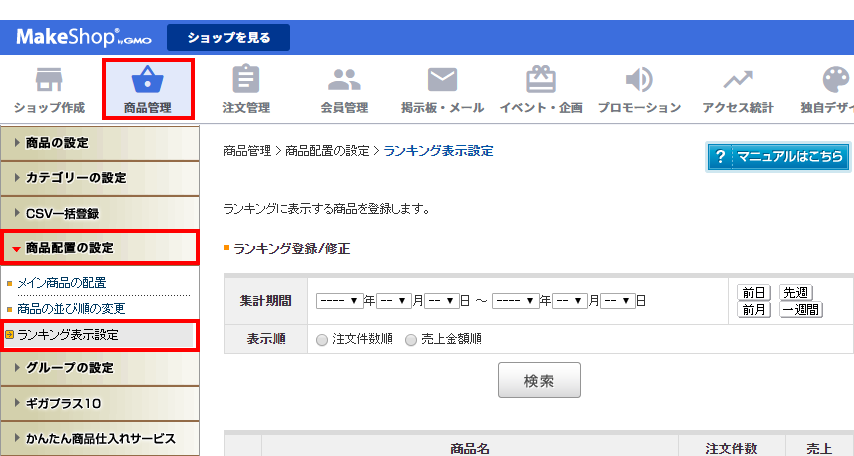
人気ランキングの設置方法を見る

TOPページのお知らせを設置・管理する
構造はモジュール単位になっていますが、HTML編集する必要なくメイクショップの機能で管理ができることを解説しました。ECサイトのTOPページに設置されているお知らせも同様です。
ショップデザイン>お知らせの管理へ進みますと下図の画面が表示されます。makeshopのお知らせ機能はとても便利で、
タイトルとそのページ内容をテキスト入力するだけでTOPページにお知らせのリンク一覧が表示され、それをクリックすると詳細ページに飛ぶ仕組みになっています。休暇案内や新商品入荷のお知らせなど
SHOP運営に必要なお知らせ関連はこの機能でまとめて管理できます。

まとめますと、メイクショップのTOPページは共通ヘッダー・フッターなどがモジュール単位の構造で、よくある
スライドバナー・新着商品・おすすめ商品・ランキング・お知らせはHTML編集する必要なく機能の中で管理できる仕組みになっています。